In Omnichannel, we may find a need to receive user input and use that input to perform various automated actions to help agents. In this post, we will look at how to pass user input values from an Omnichannel chat as session variables to a Dynamics 365 / Power Apps web resource that an agent can access.
First, let’s consider a scenario where an organization requires a their customers to answer questions in a pre-chat survey. The answers to these questions are then passed through to the agent’s desktop, and from there we have Omnichannel configured to pull up a custom HTML web resource that displays this information. We could use these session context variables in many ways as we will see.
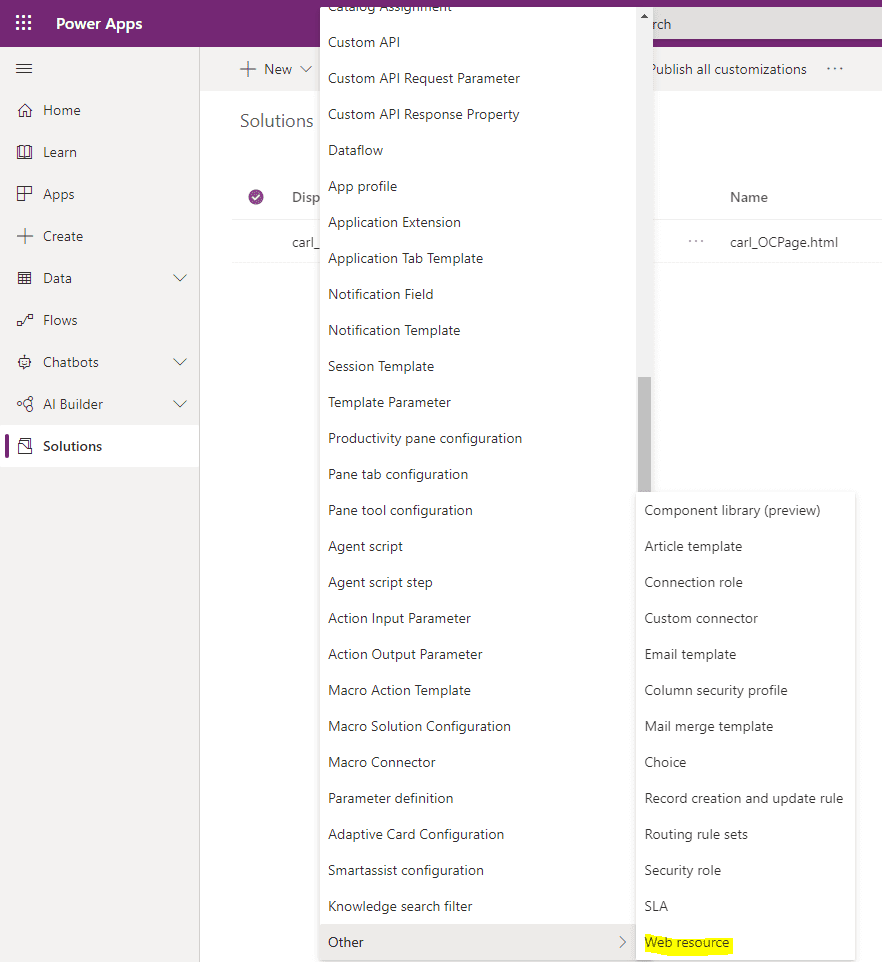
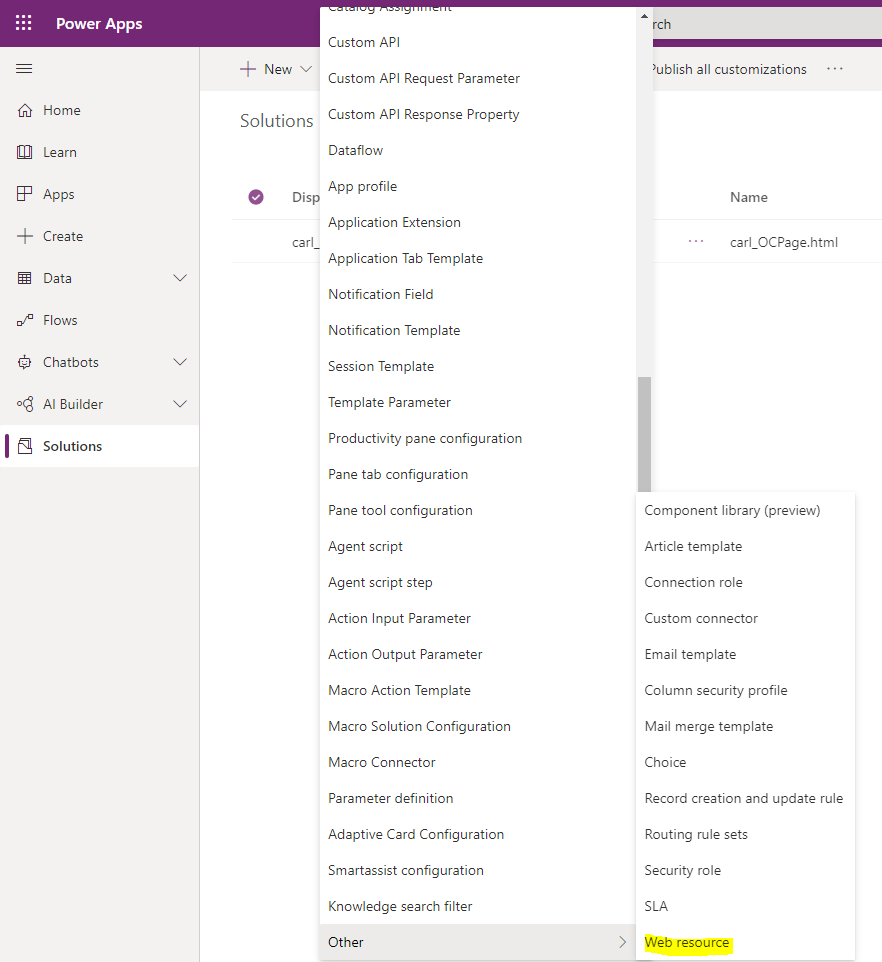
Let’s start by creating a custom web resource in the Power Apps Maker:

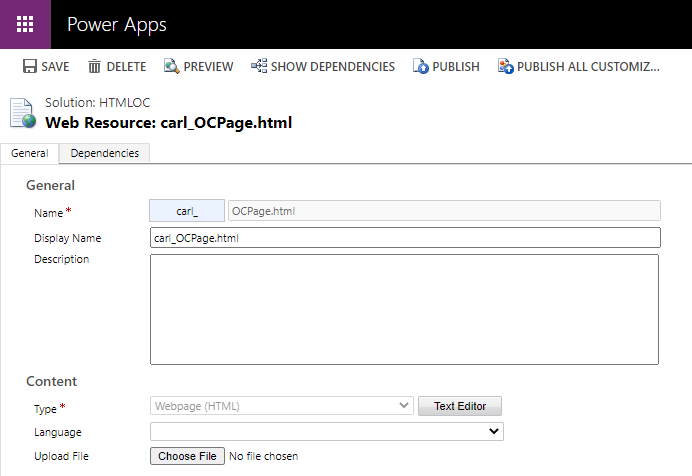
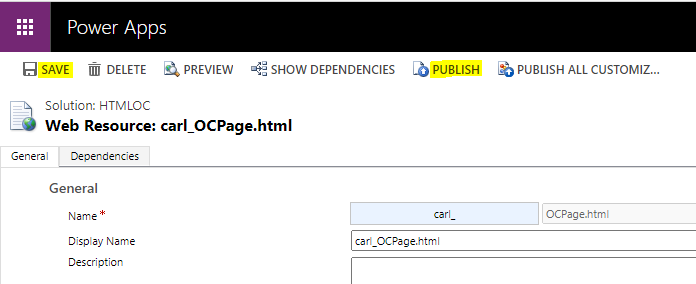
We will call it carl_OCPage.html:

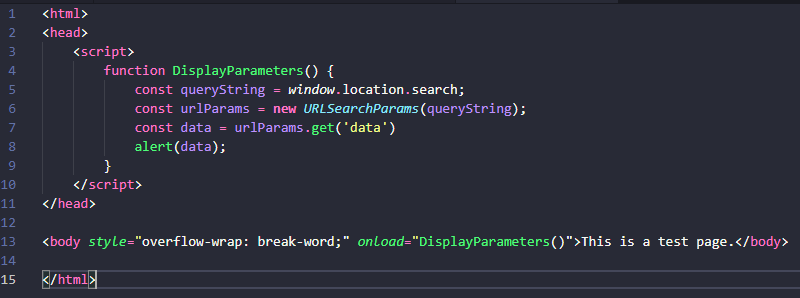
And in the editor, let’s add the following code. What we will do here use JavaScript on the load of the webpage to parse and display the parameters passed in from the user to Omnichannel:

Save and Publish:

We’re now ready to configure Omnichannel.
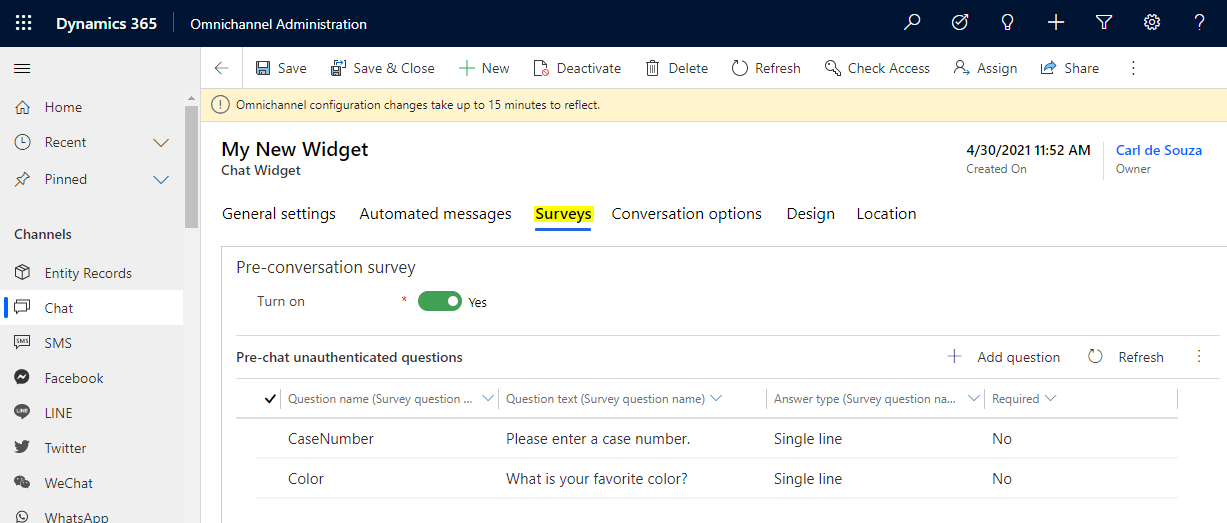
Let’s go to the Omnichannel Administrator app and open a chat widget we have created. We will configure a pre-conversation survey to ask the customer a couple of questions, so we can use those variables in the HTML page. We will ask them to enter their case number and favorite color:

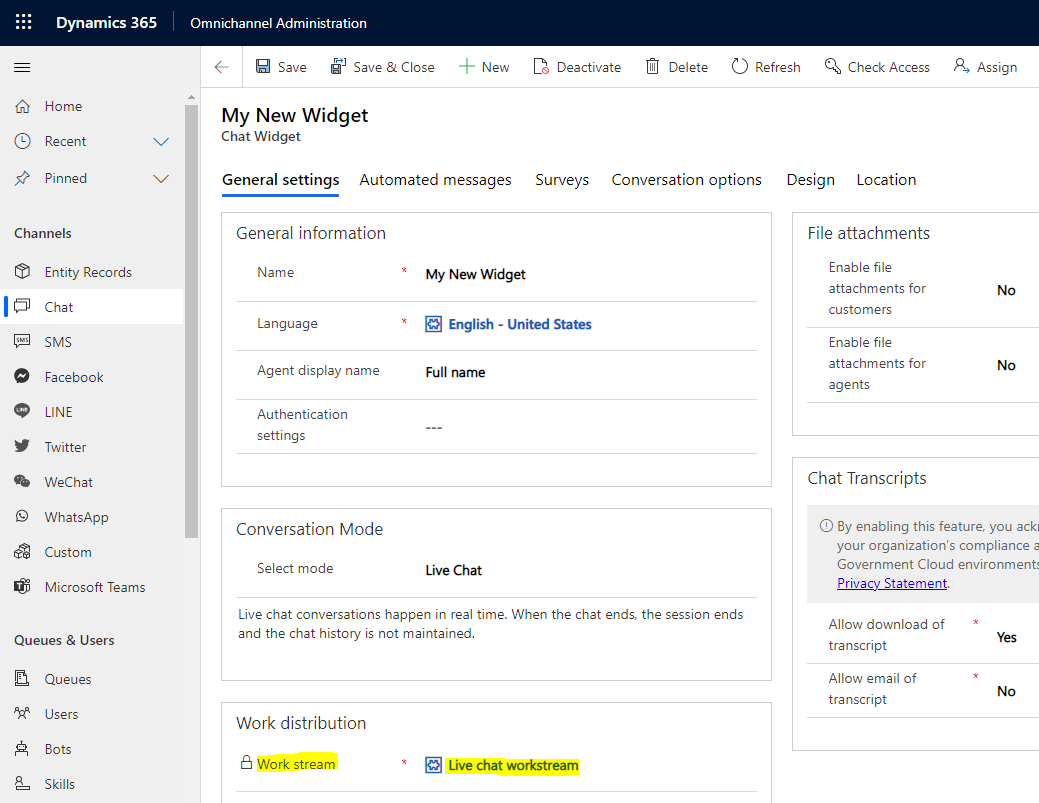
We can now configure the Work Stream. Select the associated Work Stream for this chat:

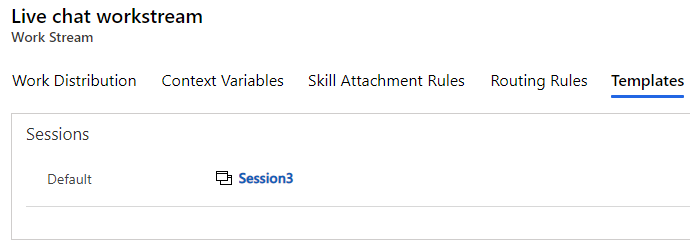
And then select the associated Session Template:

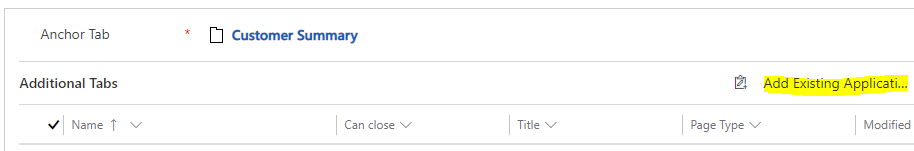
We will use the Customer Summary tab as the anchor tab, and then add a new anchor tab:

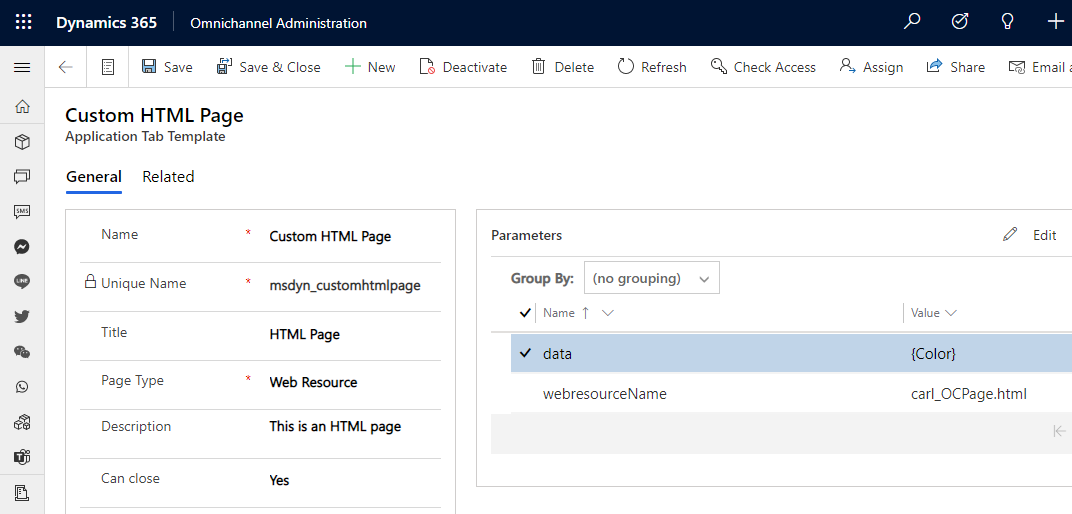
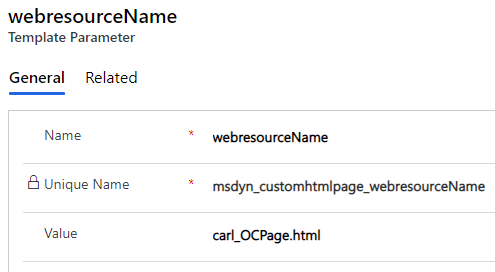
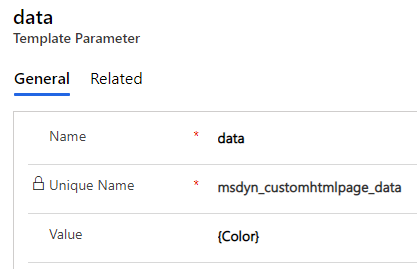
The configuration looks like below. We have a Page Type of Web Resource, and for the parameters we have data set to {Color} and webResourceName to carl_OCPage.html, our web resource we created above. The {Color} is the name of the question we have configured above:



That’s it, we’re now ready to test our code.
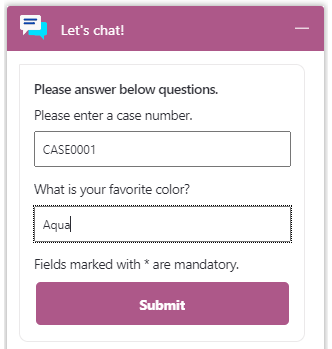
The customer goes to a chat and enters in their case number and color:

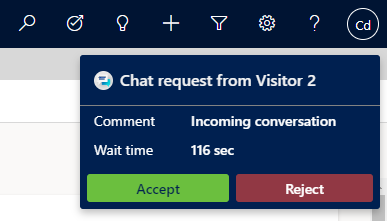
The Omnichannel agent receives the chat:

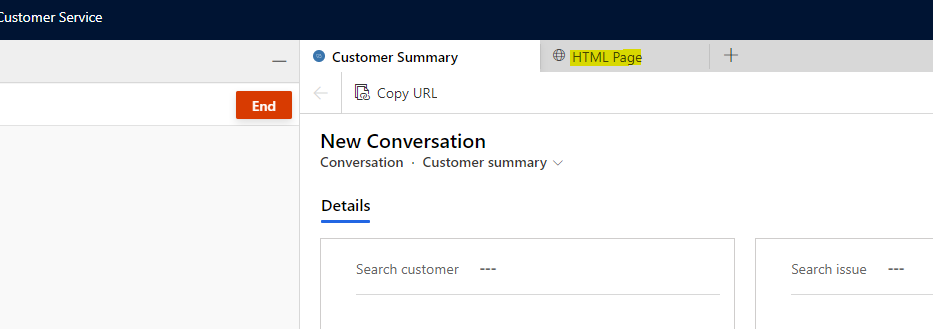
The chat opens, and we see the new HTML tab:

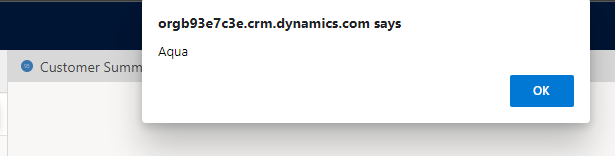
Clicking on the tab, we see the JavaScript run from our webpage, and the data parameter is displayed:

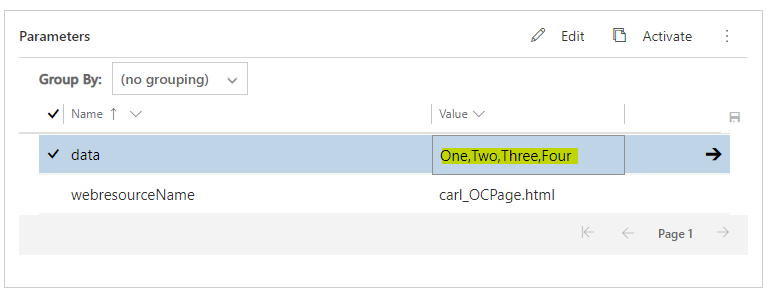
And let’s say we want to pass multiple parameters? We can use a comma notation like below:

In Omnichannel, we see the full string has come through:

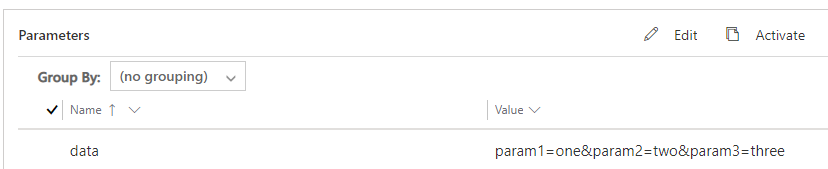
Or pass through name/value pairs like below:

And then potentially add additional parsing.
As you can see, in Omnichannel the flow of data from user to agent, which can then be automated, is pretty easy to configure.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET’S KEEP LEARNING TOGETHER.
CARL