In this post, we will look at how to set up authentication in Omnichannel so Power Apps Portal customers can be pre-authenticated when talking with agents. An example scenario of where this may come in useful is where a customer may need help with an account they have subscribed to, for example, their phone company, an airline etc. The customer can log into the company’s website using their account or frequent flier number and password, then instead of calling an agent on the phone, they can initiate a chat session to get help. As the user is already authenticated, the agent will be able to view the customer’s record easily on their side to provide help answering questions.
Let’s look at how to implement this in Dynamics 365 and Omnichannel. We will use Azure AD authentication in this example.
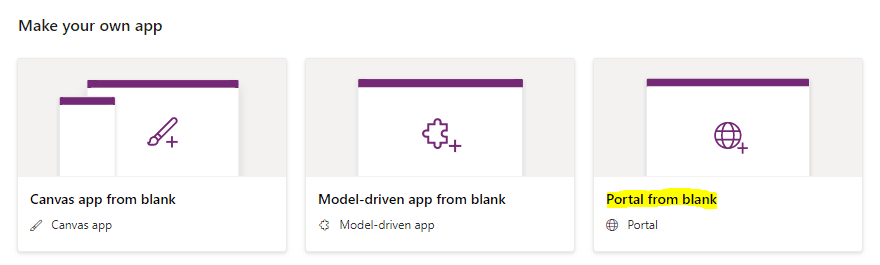
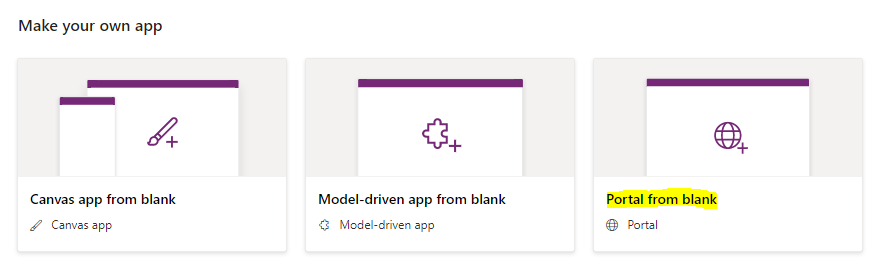
First, let’s create a new Power Apps Portal. Go to the Power Apps maker at https://make.powerapps.com and select Portal from Blank:

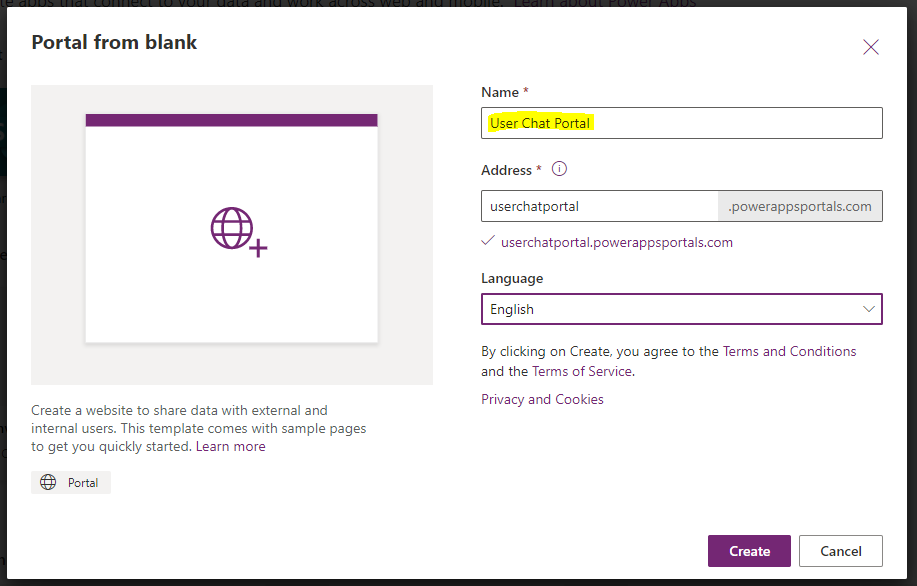
We will call the portal User Chat Portal:

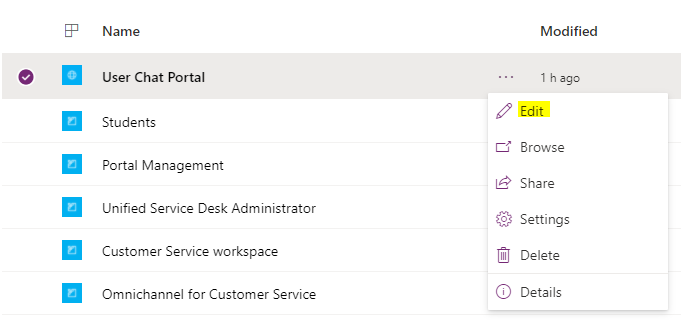
Once created, click to Edit the portal:

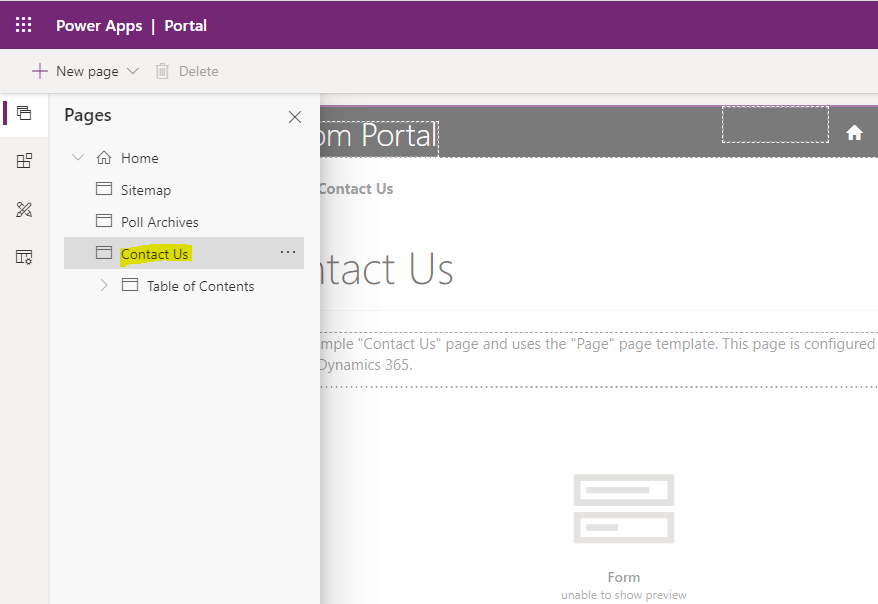
Let’s modify the Contact Us page to include a new Omnichannel chat. Select Contact Us:

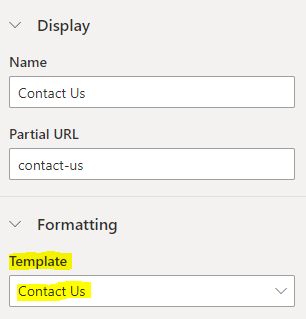
We see the Contact Us page is using the Contact Us template:

Now let’s click on the Portal Management app for Power Apps Portals:

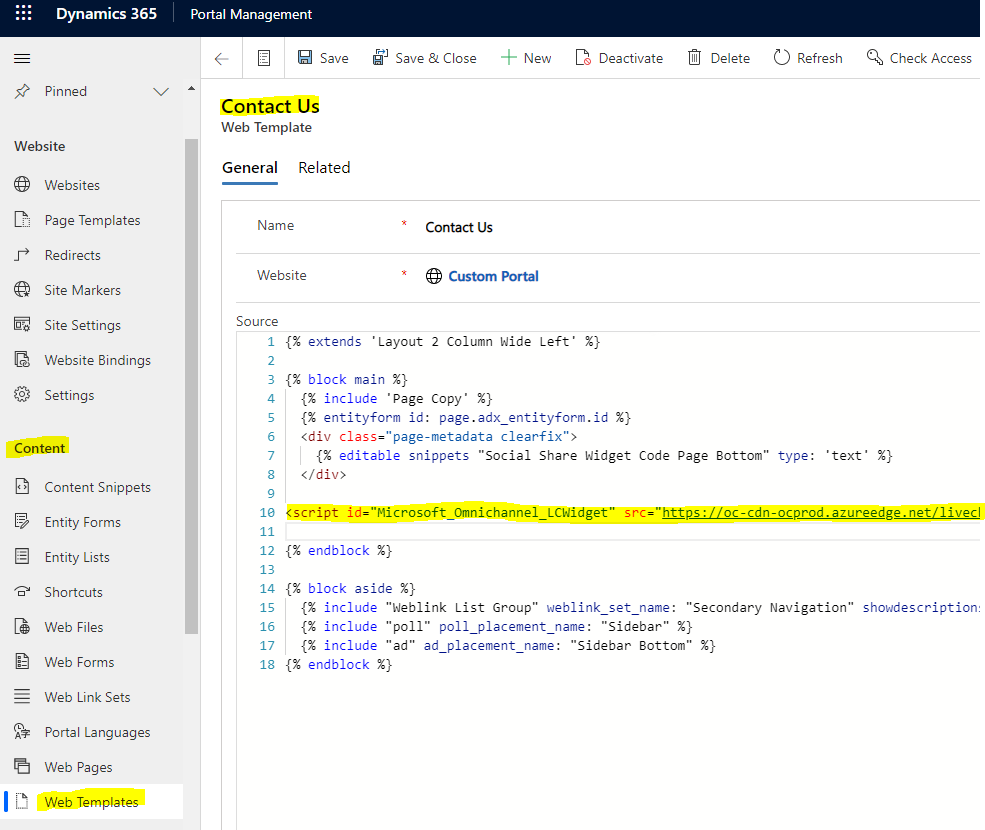
Under Content, select Web Templates and find the Contact Us template. This is where we will insert our chat code snippet. Let’s get the code.
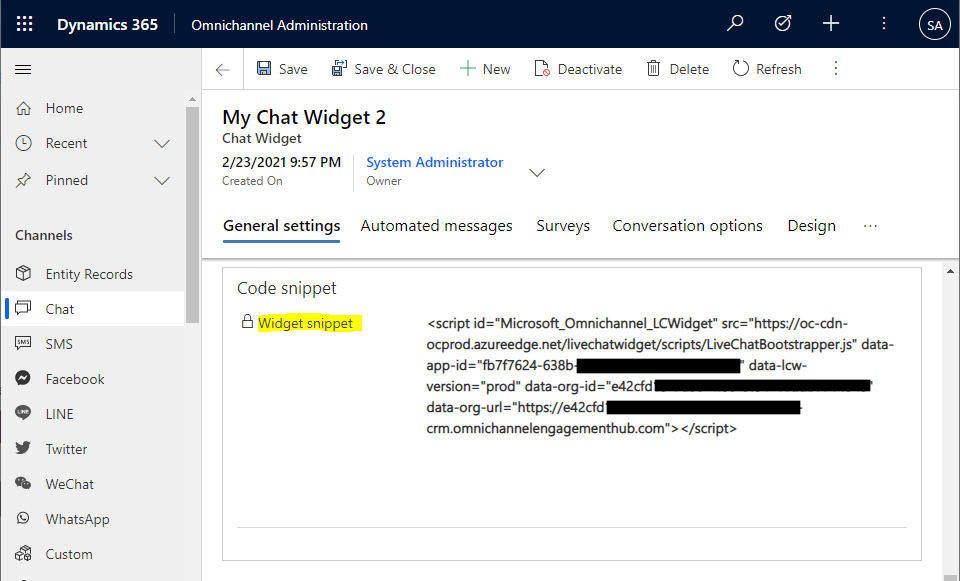
We will copy this chat widget code which is created through the Omnichannel Administration app:

And insert it inside the Contact Us source code:

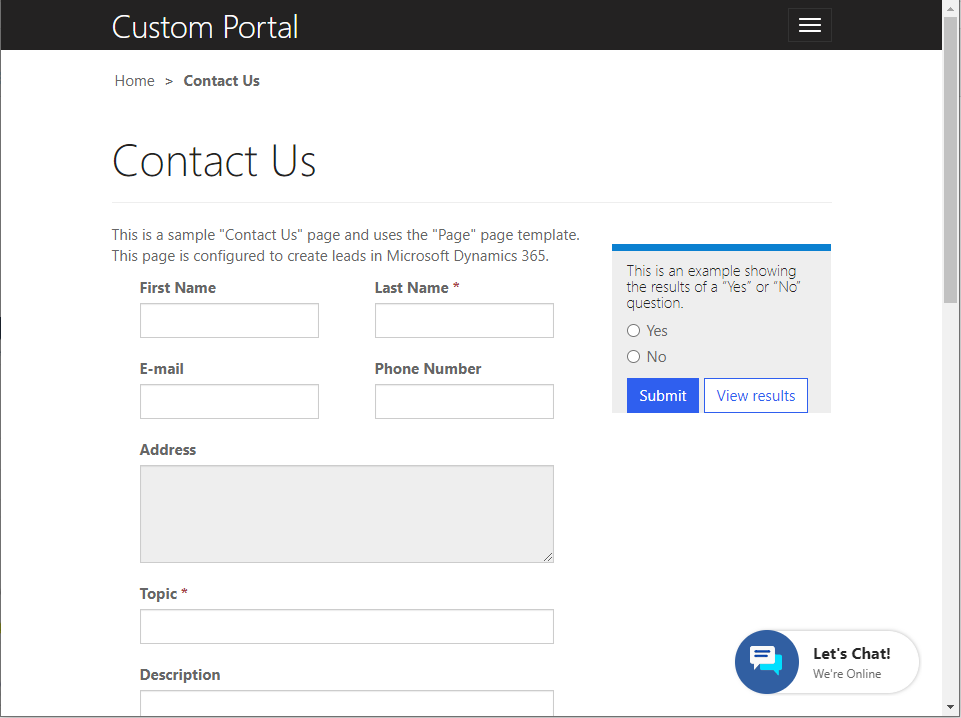
Now if we go to the portal as a user, we see the chat widget in the bottom right:

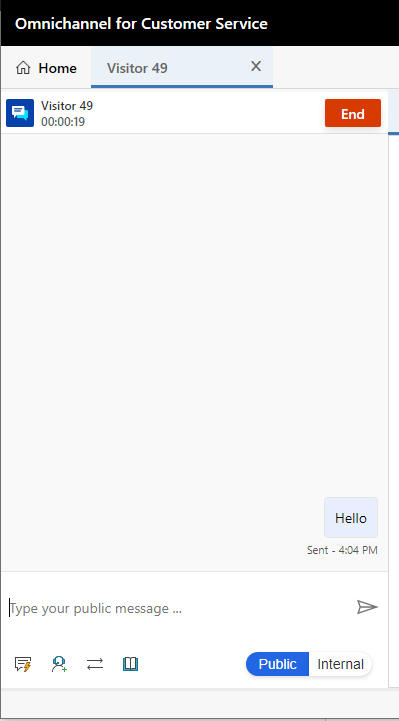
A quick test and we can see it’s working. If the customer initiates a chat:

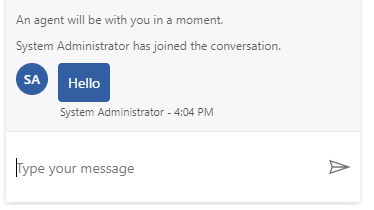
The user receives the message:

Now, at this point, the user is anonymously connecting to the chat and portal. Let’s modify Omnichannel so the user is authenticated.
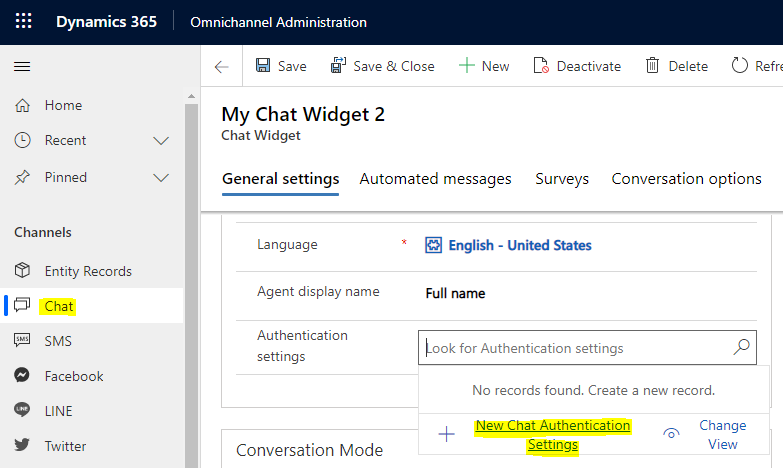
In the Omnichannel configuration, select the Chat and then New Chat Authentication Settings:

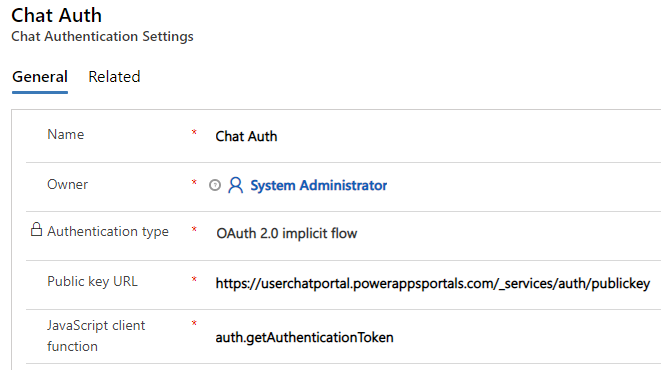
We see below. Let’s fill in the values as follows:

Provide a name – we will use Chat Auth. For Power Apps portal, the URL is in the format:
<portal_base_URL>/_services/auth/publickey
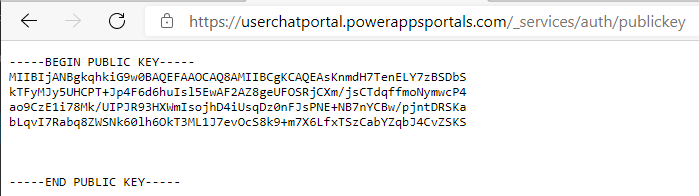
So in my case: https://userchatportal.powerappsportals.com/_services/auth/publickey. Note if I browse out to the URL, I see the key:

The JavaScript client function we will set to auth.getAuthenticationToken.
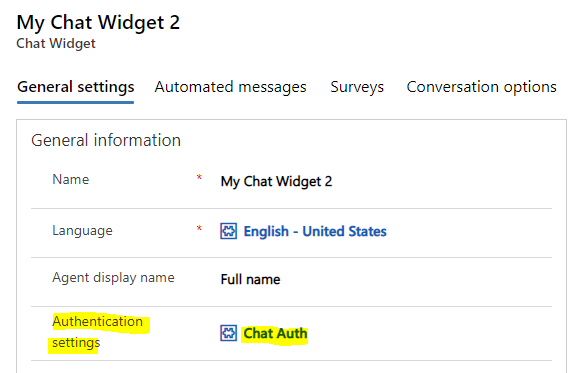
Back on the chat widget, ensure the new Authentication Setting record is set to the created one:

You may need to update the chat widget code snippet in your Power Apps portal template.
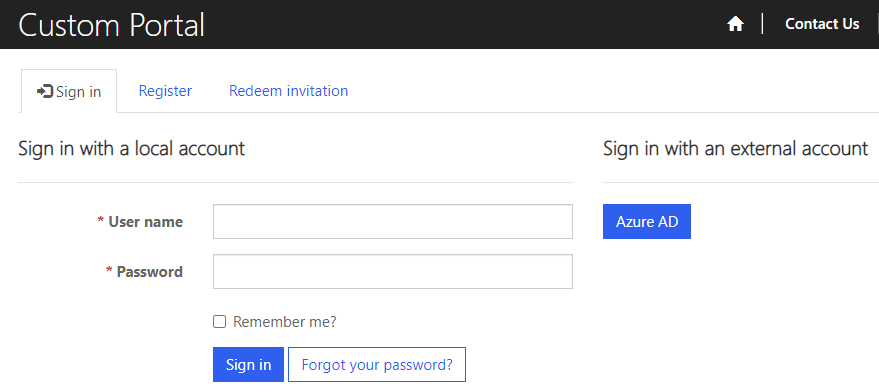
Now in the customer portal, the customer can sign in:

Select Azure AD:

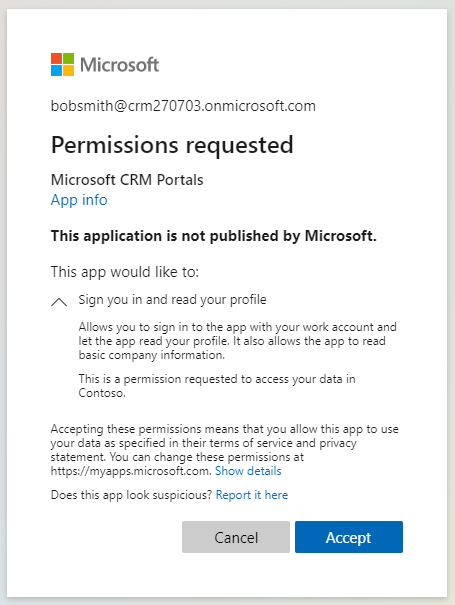
And select the account. They will see:

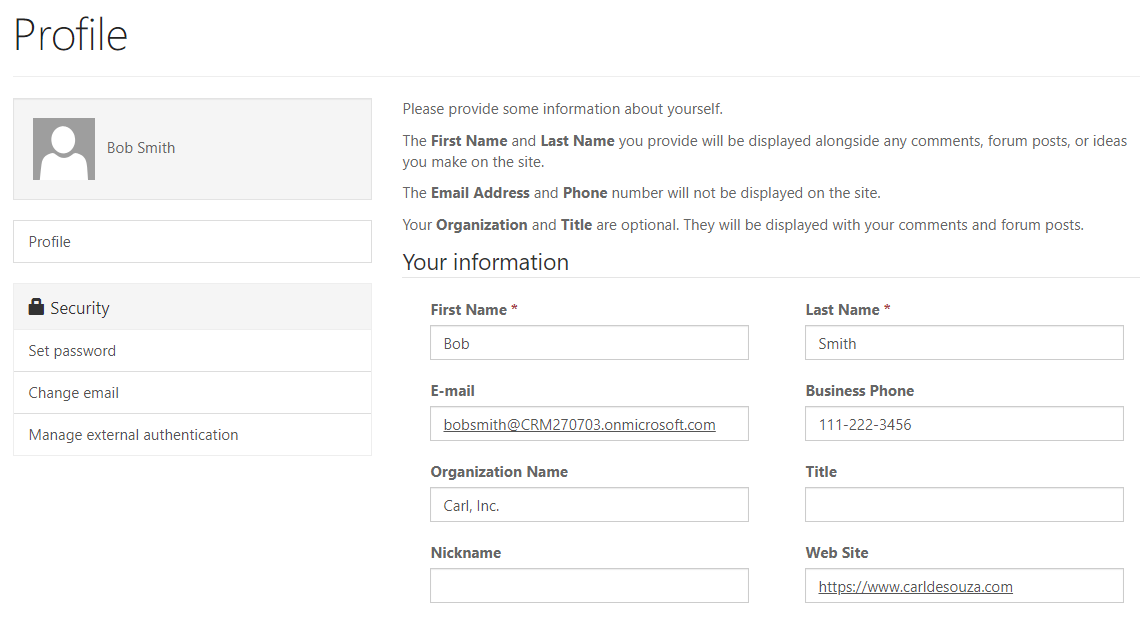
Once logged in, the user is taken to the profile page:

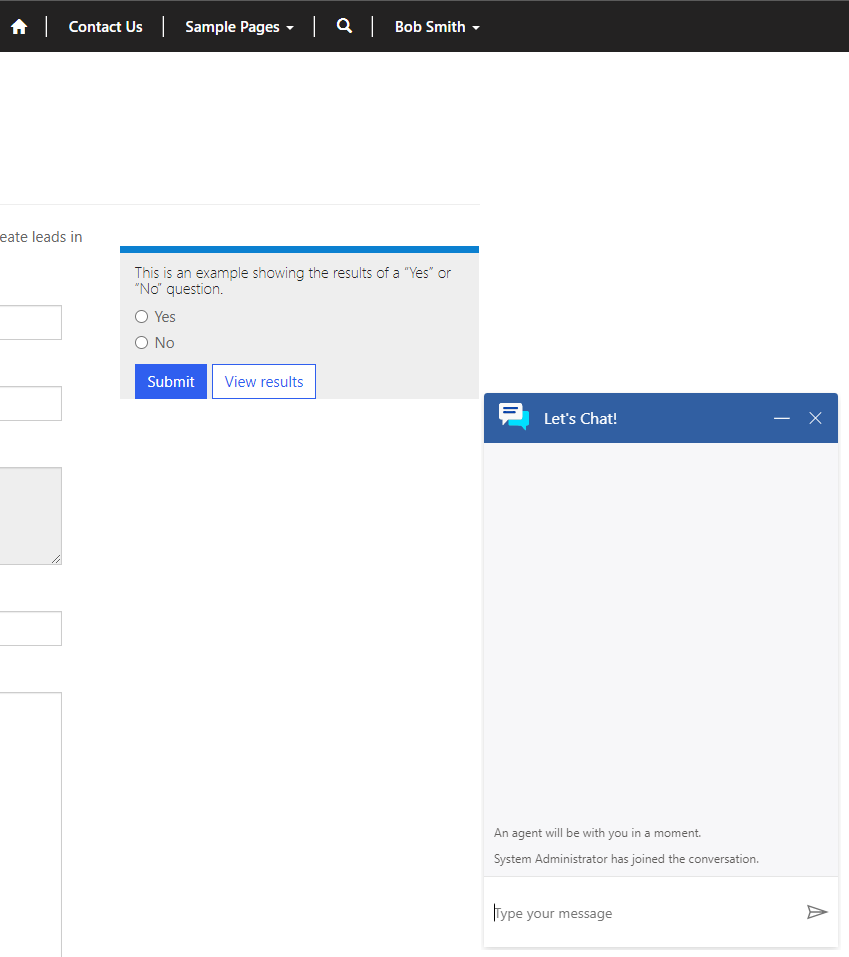
Now when Bob Smith initiates the chat from inside the authenticated Power Apps portal:

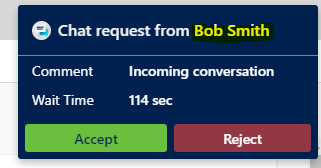
We see when the agent in Omnichannel accepts the chat, it knows who the customer is, in this case, Bob Smith:

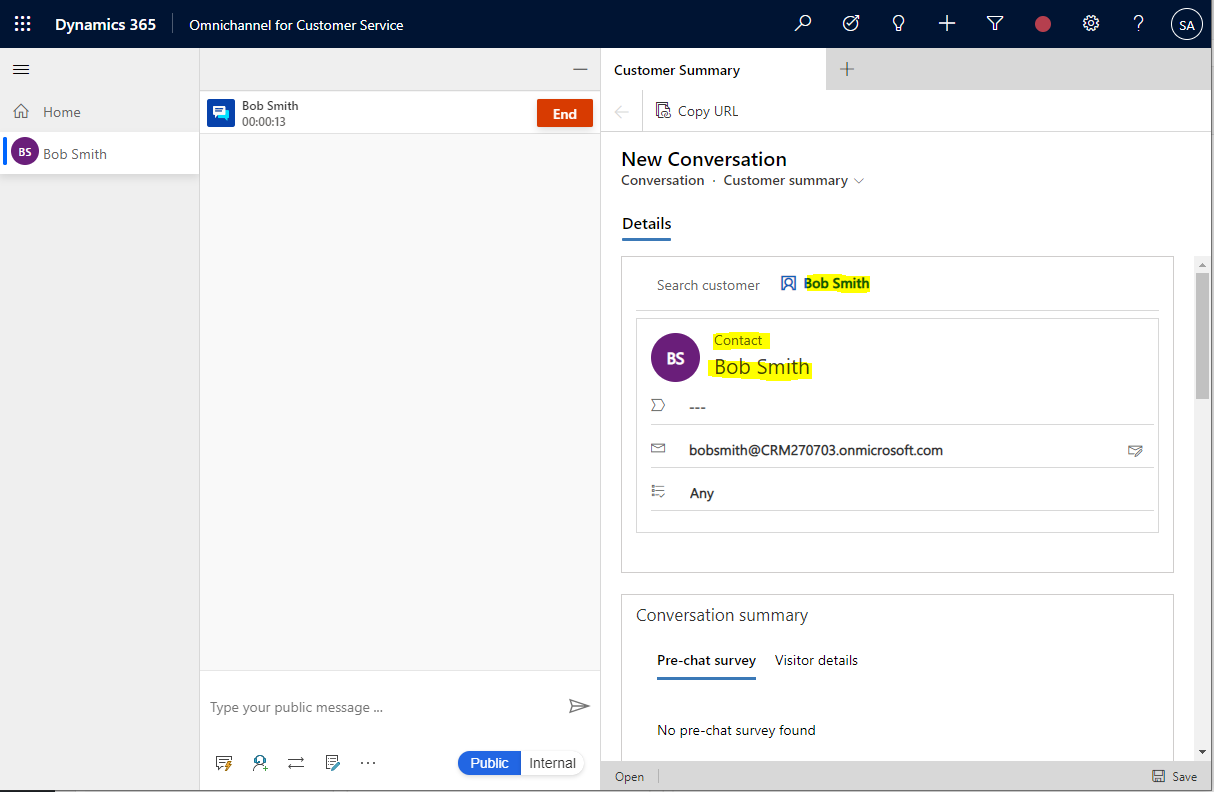
The Omnichannel session opens and the agent has Bob Smith’s record automatically displayed:

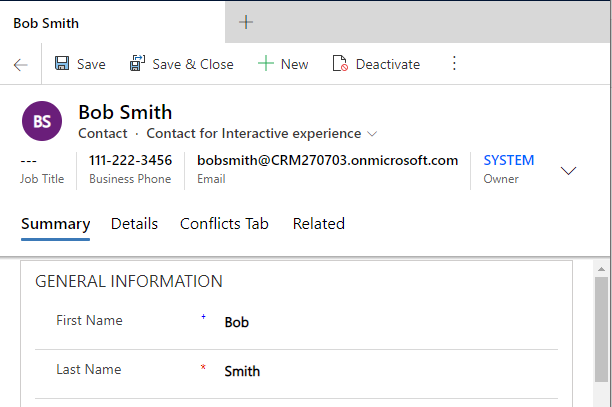
And the agent can navigate to the record for more information:

That’s all we have to do to get end to end authentication from a portal to Omnichannel.If you are not using Power Apps portals, you can implement auth using the directions here.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET’S KEEP LEARNING TOGETHER.
CARL