Power Apps Component Framework, or PCF Controls, have capabilities to call WebApi operations. In this post, we will look at how to build a PCF control that calls the Context WebApi. In a previous post, we built a control that called the navigation features in a PCF control, as well as user settings. Let’s use that as a base to run some WebApi code.
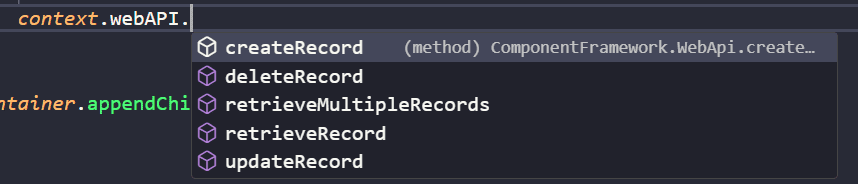
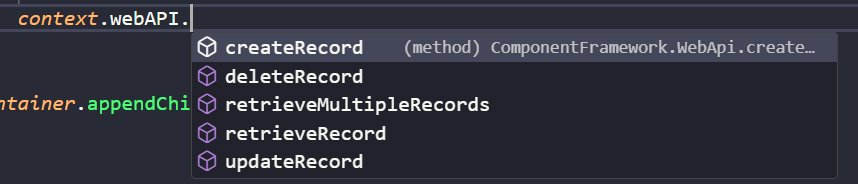
In looking at the context.webAPI, we see we have the following methods:
- createRecord
- deleteRecord
- retrieveMultipleRecords
- retrieveRecord
- updateRecord

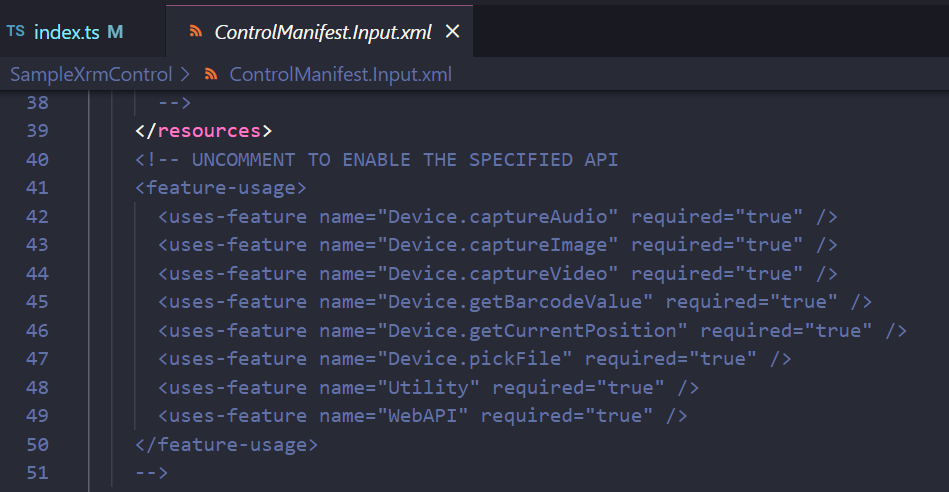
Before we can use the WebAPI, we need to uncomment the feature-usage area in the ControlManifest.Input.xml file. It will look like below before you uncomment it:

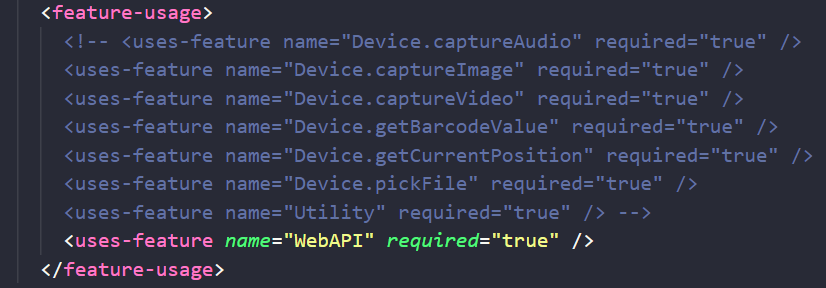
We will only include the <uses-feature name=”WebAPI” required=”true” /> line:

Note without enabling this feature you may run into a “Feature is required to be specified in the <uses-feature> section in ControlManifest” error.
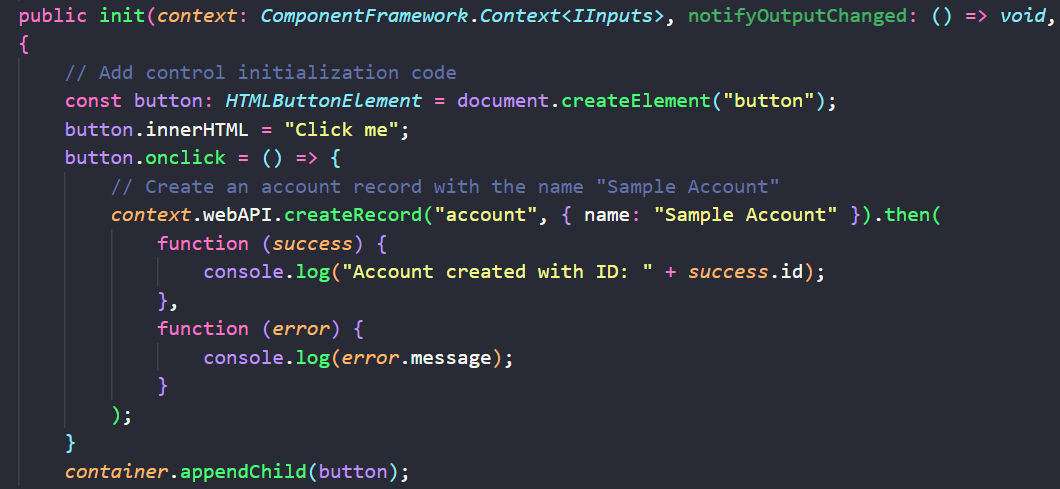
Let’s add some code. We will the following code to our index.ts, which will create a new account record:
context.webAPI.createRecord("account", { name: "Sample Account" }).then( function (success) { console.log("Account created with ID: " + success.id); }, function (error) { console.log(error.message); }
);

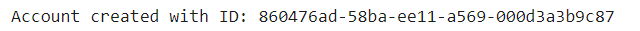
Now when we deploy this to our org and run this by pressing our button, we get “Account created with Id” in our console:


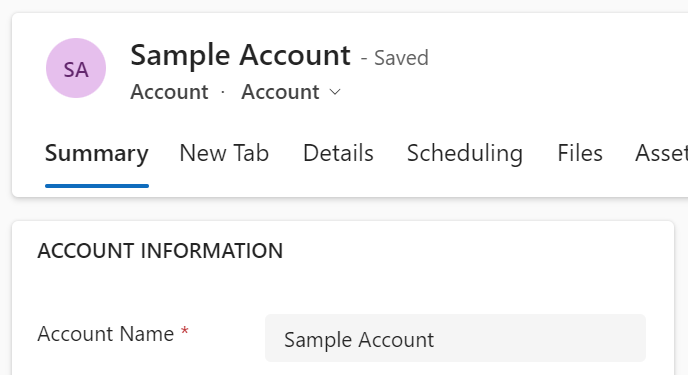
And our sample account is created:

Our webApi is working nicely! Let’s try the other methods.
To delete an account:
var Id = "860476ad-58ba-ee11-a569-000d3a3b9c87";
context.webAPI.deleteRecord("account", Id).then(() => { alert("Account deleted");
}).catch((error) => { alert(error.message);
});
This deletes the account:

To retrieveMultiple accounts:
context.webAPI.retrieveMultipleRecords("account", "?$select=name").then( function success(result) { // perform operations on on retrieved records console.log("Retrieved " + result.entities.length + " records"); for (var i = 0; i < result.entities.length; i++) { console.log(result.entities[i]["name"]); }}, function (error) { console.log(error.message); // handle error conditions });
This returns:

To retrieve a single account:
var Id = "da59721f-02b2-ea11-a812-000d3a1b14a2"; context.webAPI.retrieveRecord("account", Id, "?$select=name").then( function success(result) { alert("Account Name: " + result["name"]); }, function (error) { alert(error.message); }
);
This returns:

And to update an account:
var Id = "da59721f-02b2-ea11-a812-000d3a1b14a2";
context.webAPI.updateRecord("account", Id, { name: "Updated Account Name" }).then( function success(result) { console.log("Account name updated."); }, function (error) { console.log(error.message); }
);
This produces an updated account record:


Those are the WebApi methods, you are now able to perform these in your PCF controls.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET’S KEEP LEARNING TOGETHER.
CARL