In this post, we will look at how to hide and show various elements of a Dynamics 365 model-driven Power App form, including the header and footer, using JavaScript.
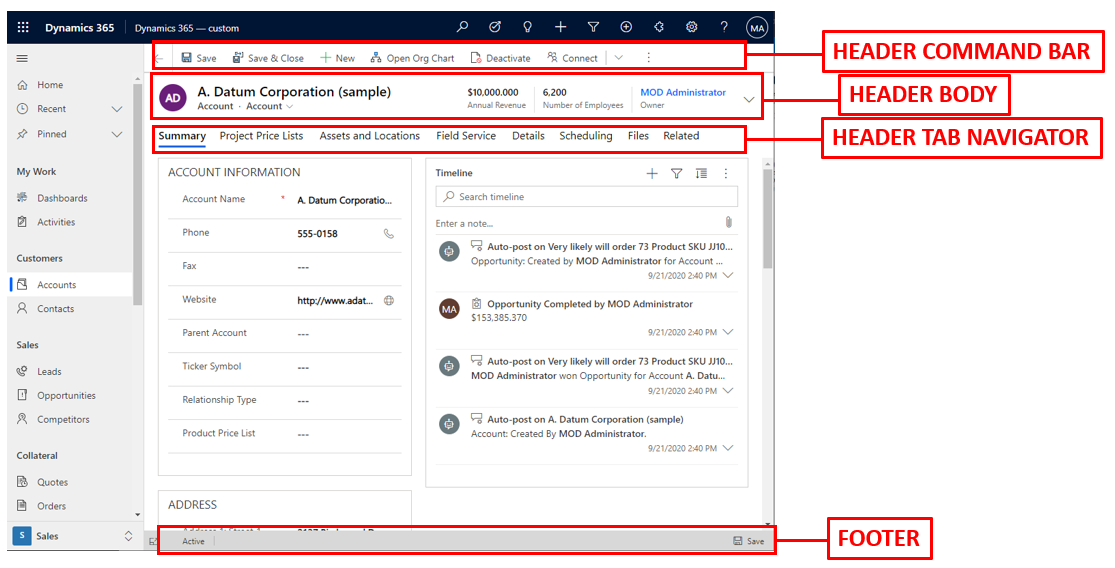
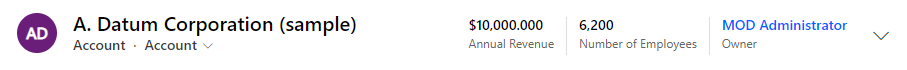
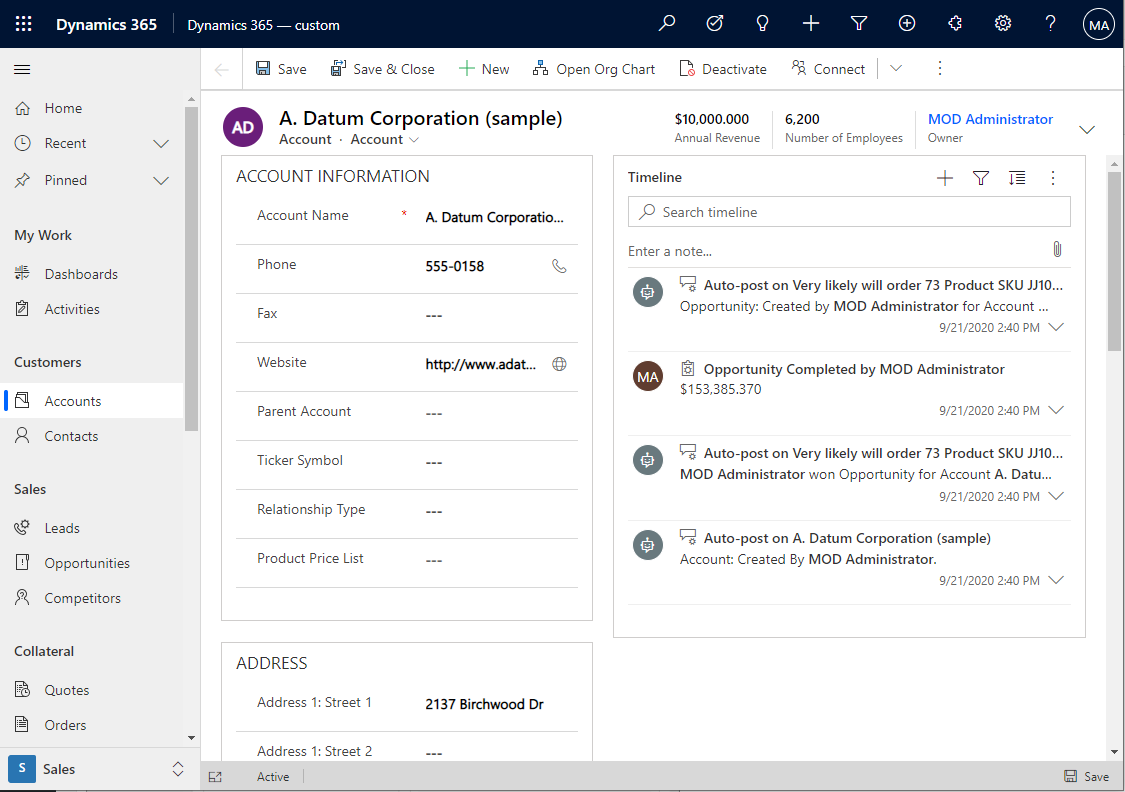
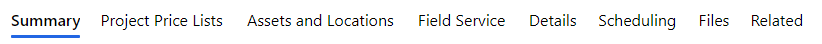
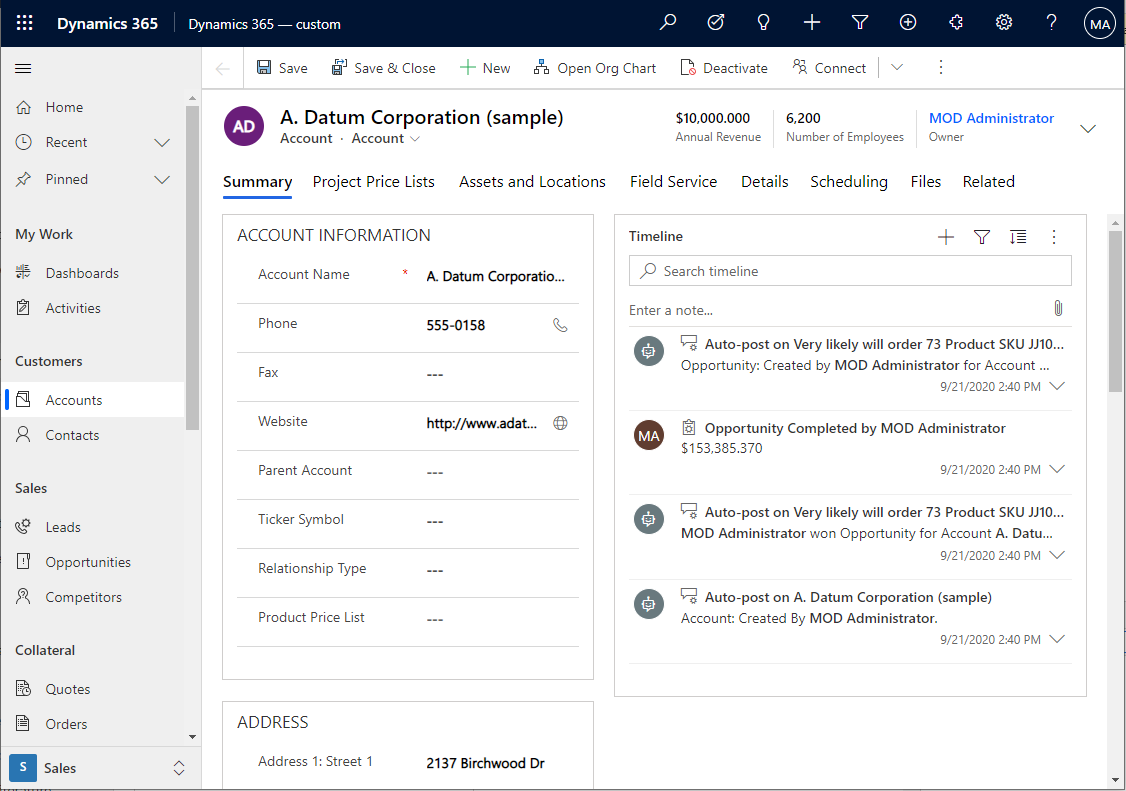
First, let’s take a look at the elements of a form based on the formContext. The formContext provides us with a headerSection and a footerSection. The header is then divided into 3 parts, header command bar, header body, and header tab navigator:

Let’s hide and show each one using JavaScript.
Hide: formContext.ui.headerSection.setCommandBarVisible(false);

Show: formContext.ui.headerSection.setCommandBarVisible(true);

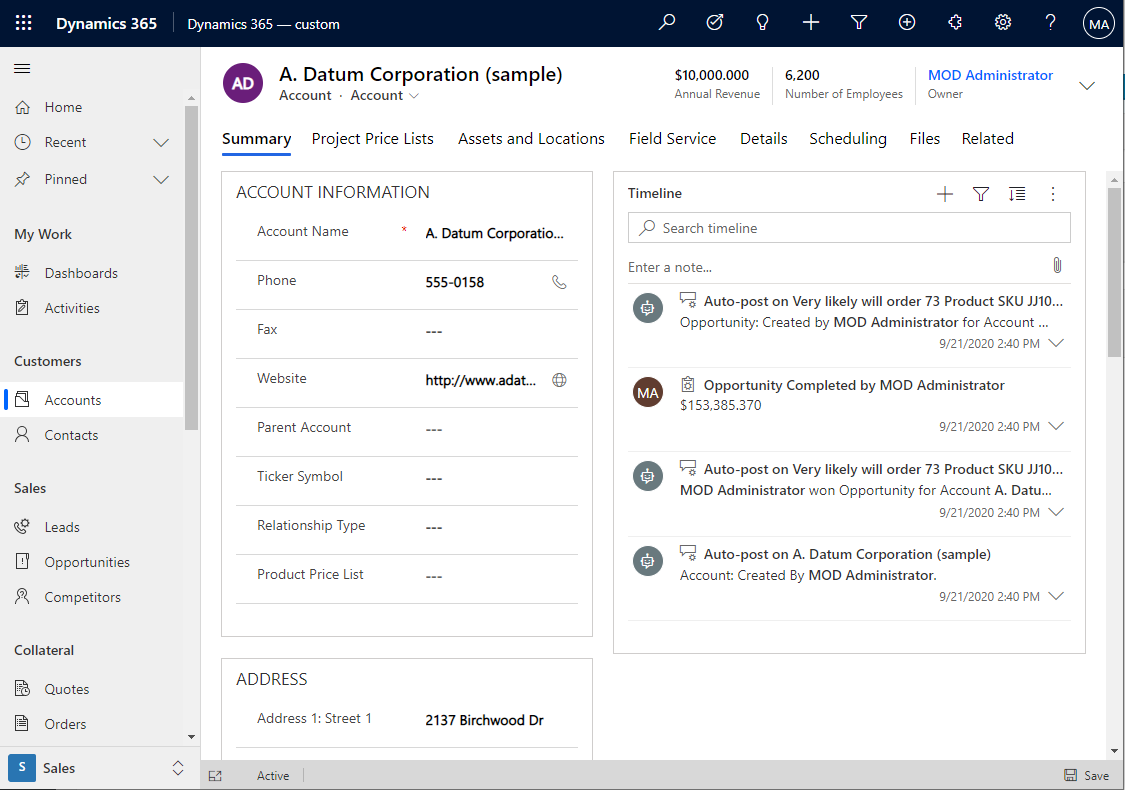
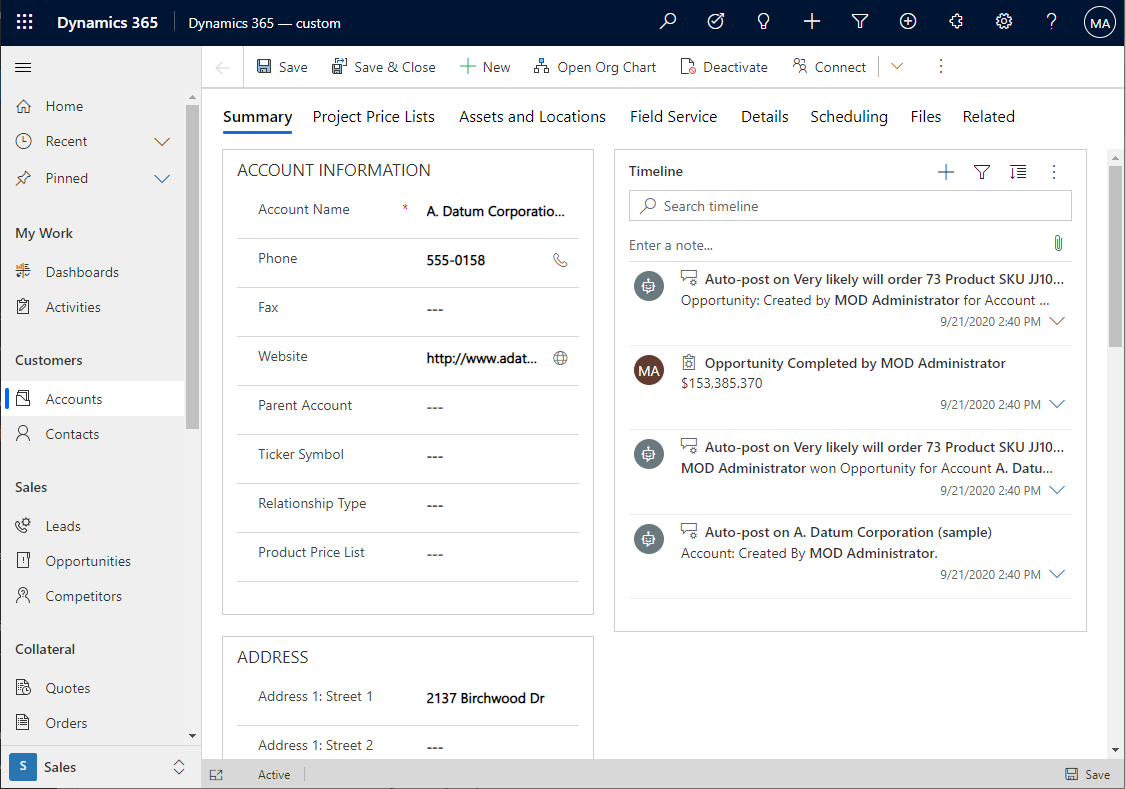
Hide: formContext.ui.headerSection.setBodyVisible(false);

Show: formContext.ui.headerSection.setBodyVisible(true);

Hide: formContext.ui.headerSection.setTabNavigatorVisible(false);

Show: formContext.ui.headerSection.setTabNavigatorVisible(true);

Hide: formContext.ui.footerSection.setVisible(false);

Show: formContext.ui.footerSection.setVisible(false);

Of course, you can hide all of the above. Diana has a good use case for this where she turns forms into dialogs here.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET’S KEEP LEARNING TOGETHER.
CARL







