In this post, we will look at how to beautify a JavaScript file in Visual Studio Code using the Beautify extension.
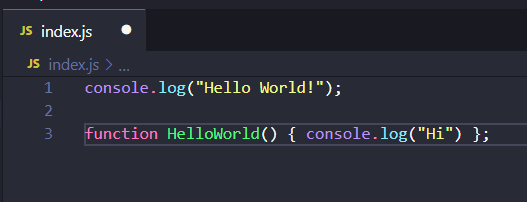
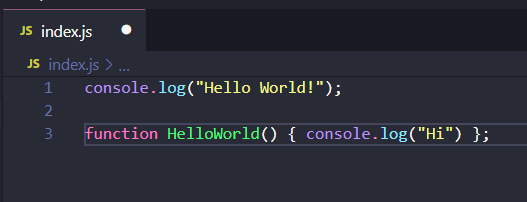
First, let’s create a really simple JavaScript file. We can see the function is on one line:

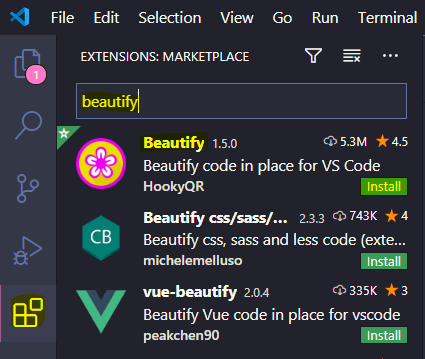
Search for and select Beautify:

Click Install:

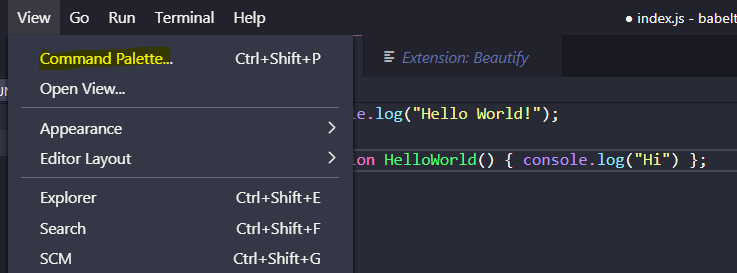
Now, select CTRL + SHIFT + P or the View menu to bring up the Command Palette:

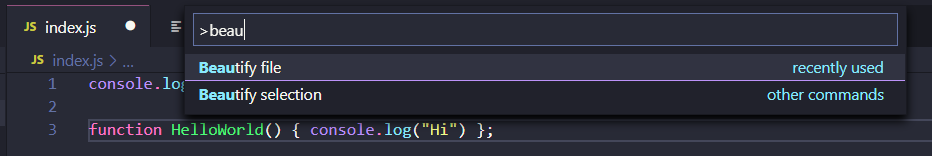
Search for Beautify and you will see:
- Beautify File
- Beautify Selection

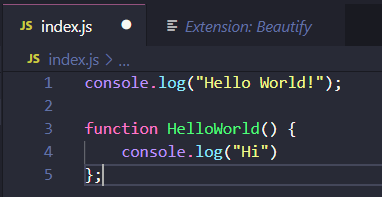
On selecting this, our code is now beautified, with the function being displayed across multiple lines:

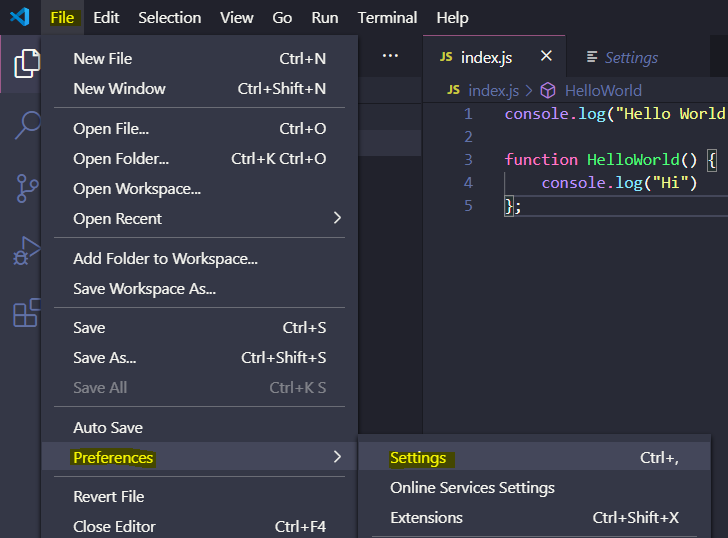
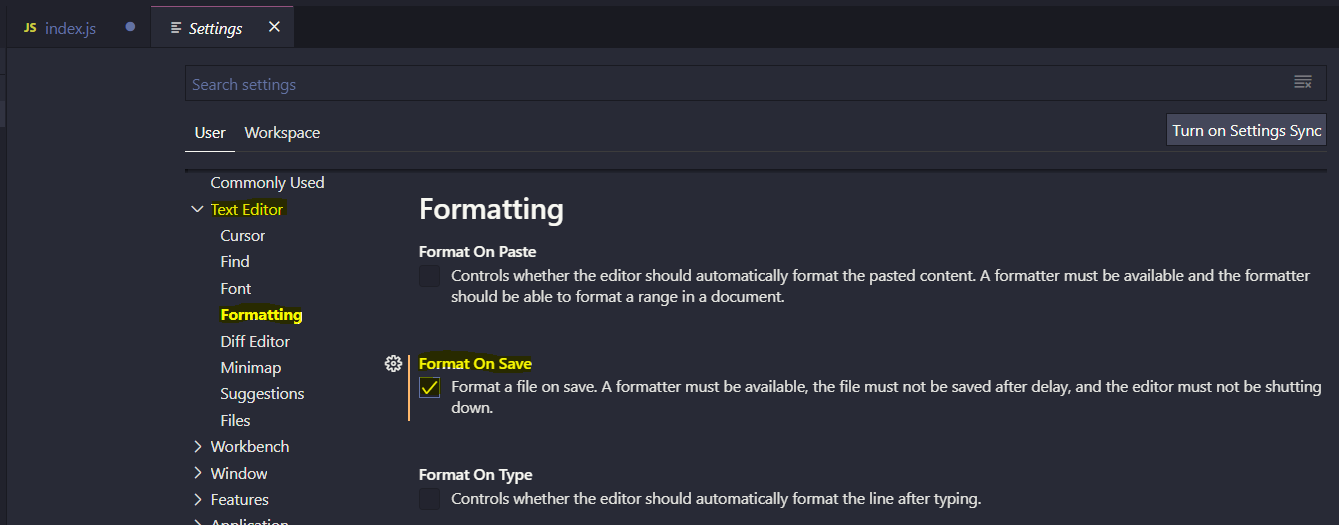
You can also configure this to run automatically when saving a file. To do this, go to File->Preferences->Settings:

Under Text Editor, select Format On Save.

Now when saving a file, it will be beautified.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET’S KEEP LEARNING TOGETHER.
CARL