Passing custom context variables to an Omnichannel chat can be useful when you want to supply Omnichannel agents with customer data or other types of useful information. In this post, we will look at how to do this with Omnichannel JavaScript SDK methods.
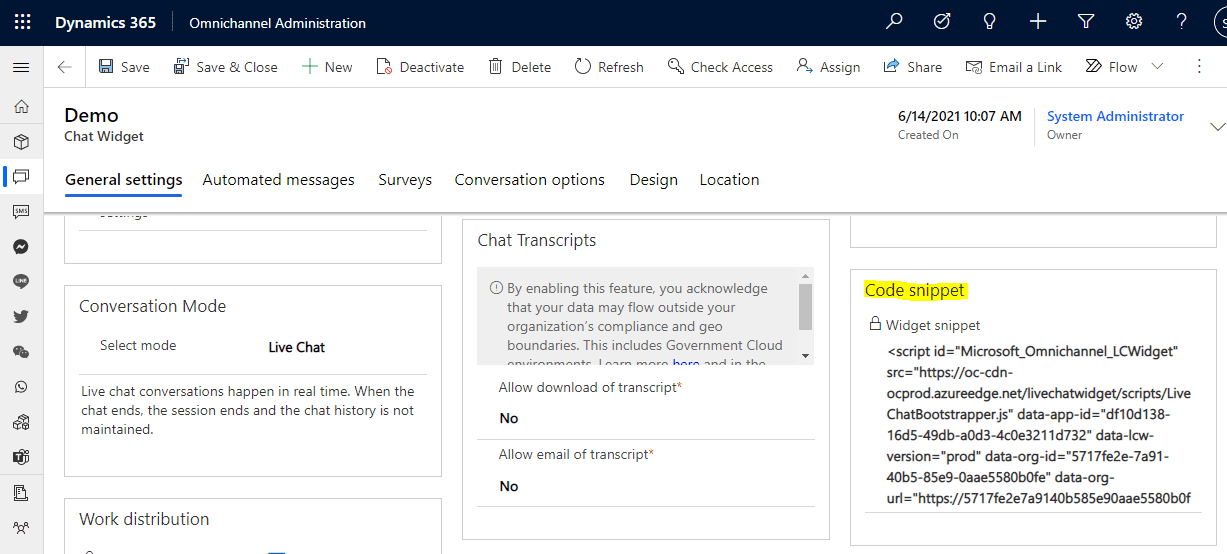
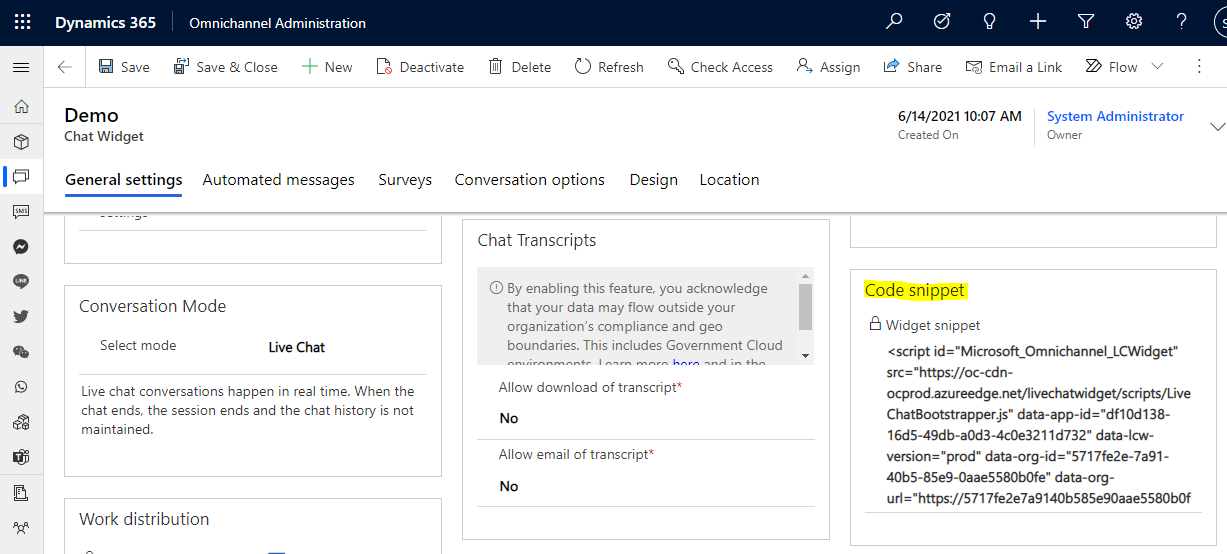
In the first scenario, let’s look at a simple Omnichannel chat that is configured in the Omnichannel Administration app. The chat widget code snippet can be used in a simple scenario on an HTML page:

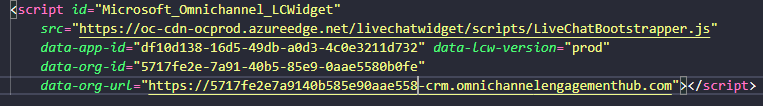
HTML Page:

The widget looks like below:

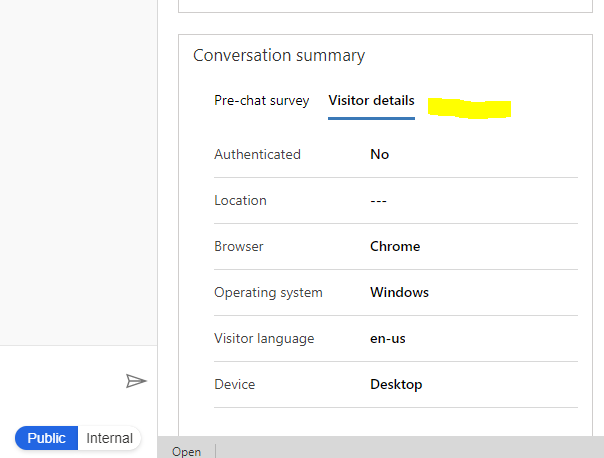
There is no custom context where the agent would expect it on the Conversation summary:

Check out Tricia Sinclair’s post and video on how to pass custom context in Omnichannel. The scenario here is we have a button that sets the custom context variables, then when the chat is opened, the custom context is passed to Omnichannel:

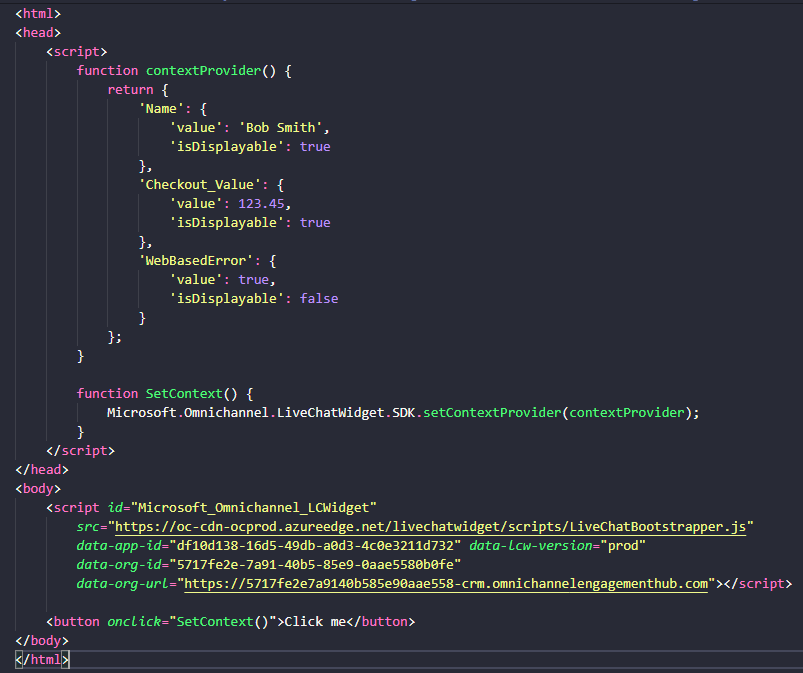
The HTML:

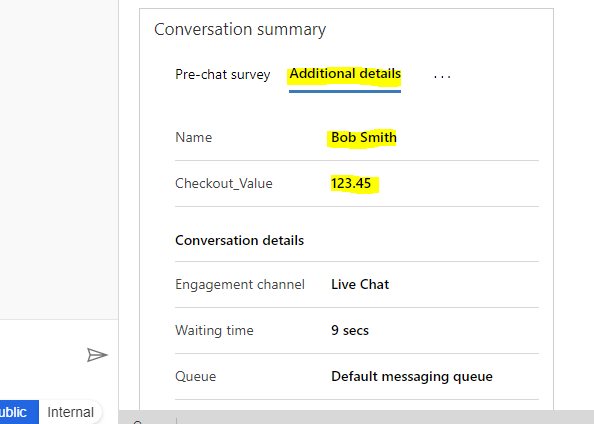
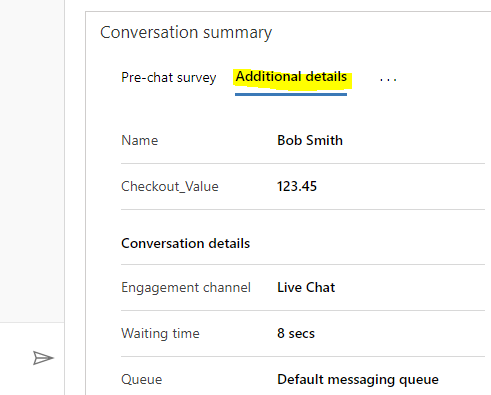
The Omnichannel agent sees the custom context in the Additional details tab:

Make sure the iDisplayable attribute is set to true. Otherwise, the agent won’t see it:

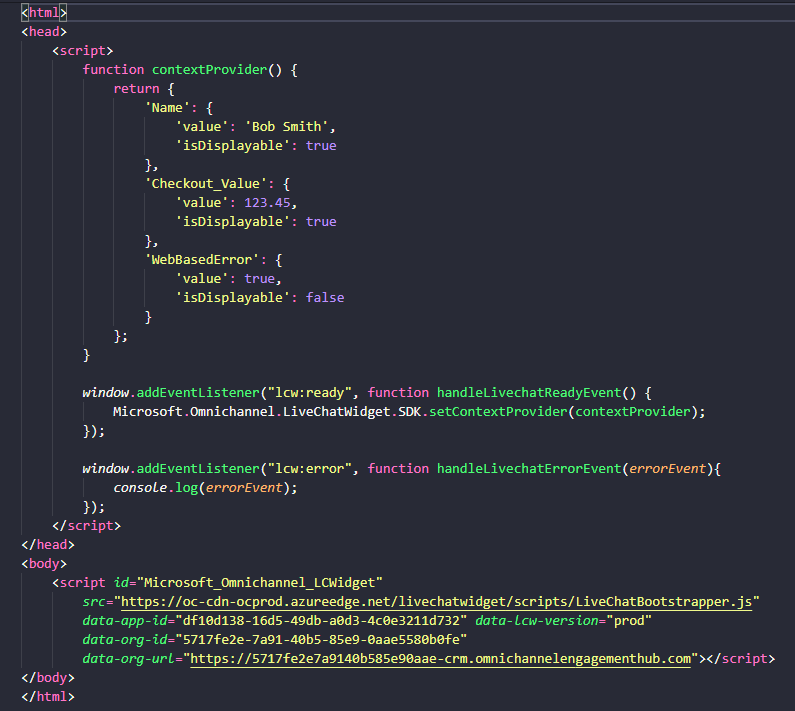
In this scenario, which follows the Microsoft Docs on managing custom context, we use window.addEventListener to set the context when the chat is ready. That way we don’t have to manually invoke it.
Custom context:

The HTML:

Custom context is useful when passing data between your chat and Omnichannel. Hope it helps in your business use cases.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET’S KEEP LEARNING TOGETHER.
CARL