ESLint is a linter that runs in Visual Studio Code to analyze code for possible errors. In this post, we will look at how to set up ESLint in Visual Studio Code, in order to check JavaScript files for errors. You will need node and npm installed.
First, let’s create a new directory and open the directory in VS Code:

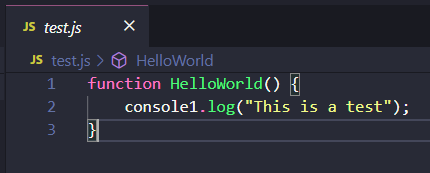
Now, let’s create a JavaScript file. We will call our file test.js. You can see we have one function, and in that function, we are calling console1.log, which is a mistake (it should be console.log):

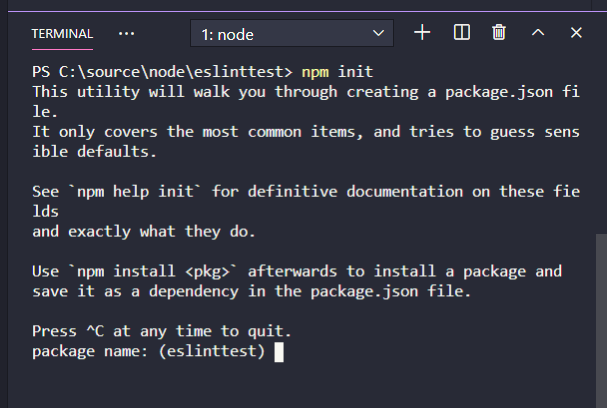
Now run npm init to initial this project as a node project:

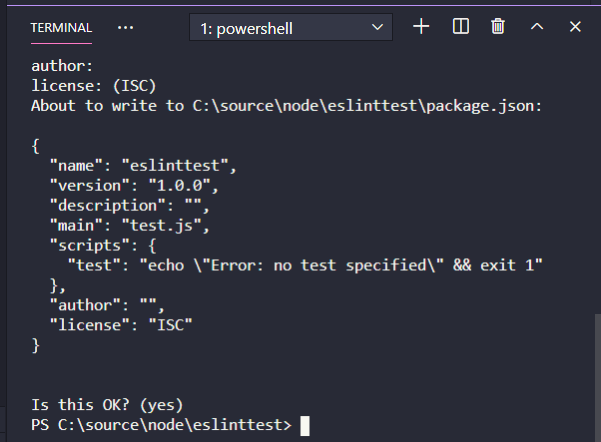
You can click Enter on all the options to choose all as defaults:

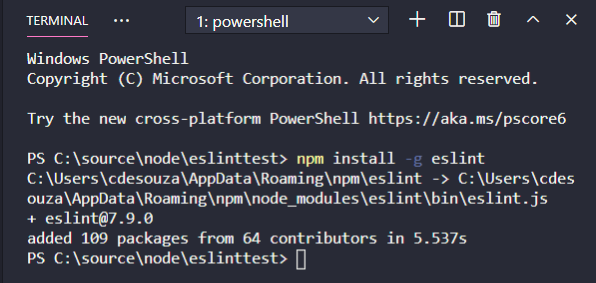
Now, let’s install eslint globally:
npm install -g eslint

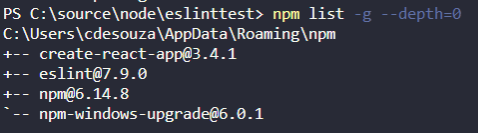
We see eslint installed globally through the list command:
npm list -g --depth=0

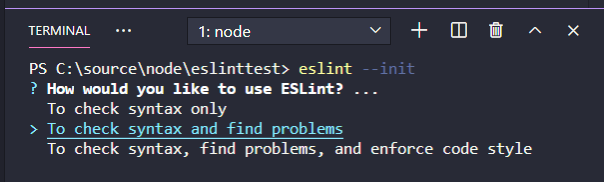
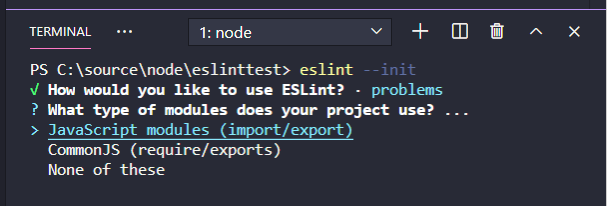
Now let’s initialize ESLint with eslint –init. We can use our cursor to choose any of the options. We will select the middle option:

And then:

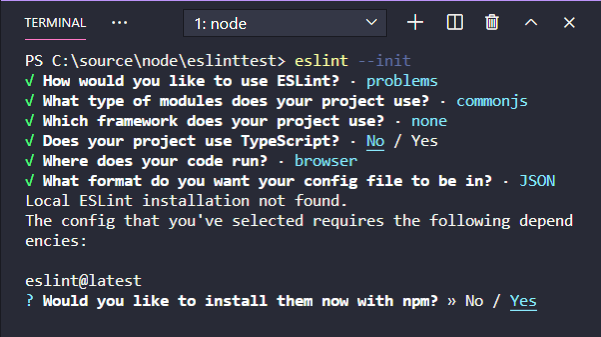
Continue to select whichever answers make the most sense to you and your project, then click to install any dependencies:

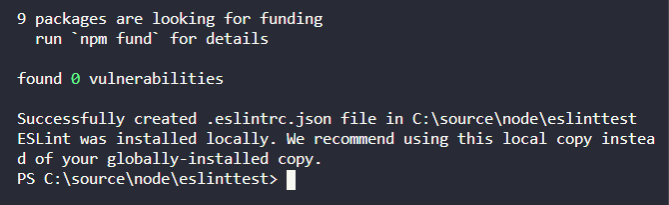
You should see something like:

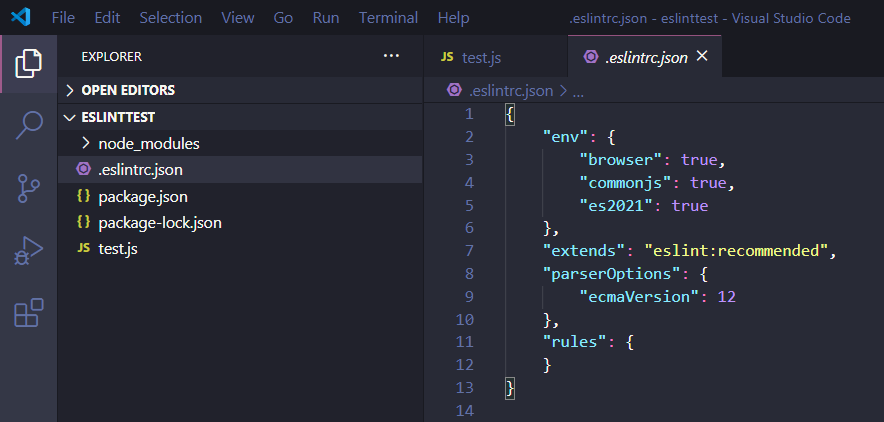
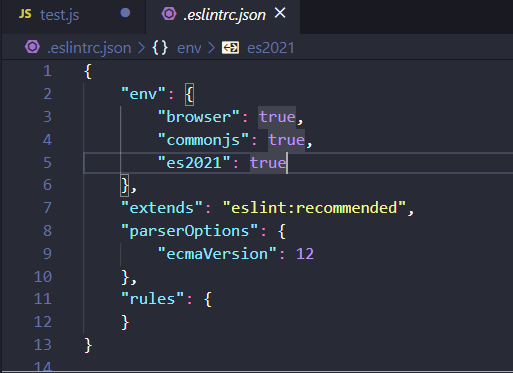
Our project now looks like this, with an eslintrc.json file created:

Now, if we look at our JavaScript file, we see it looks pretty much the same:

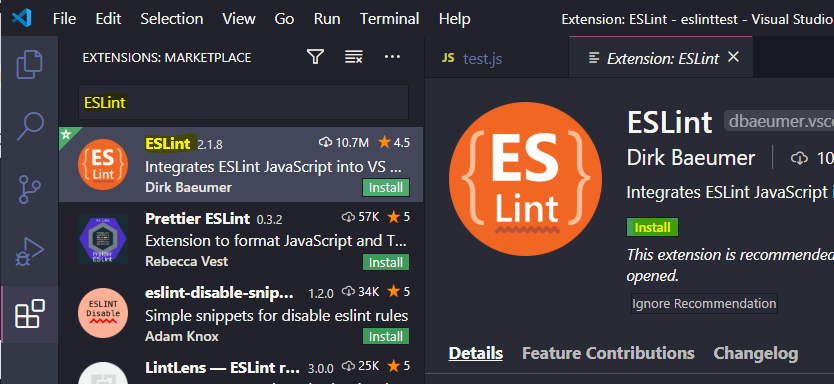
Let’s install the ESLint extension for VS Code:

The following message appears. Click Allow:

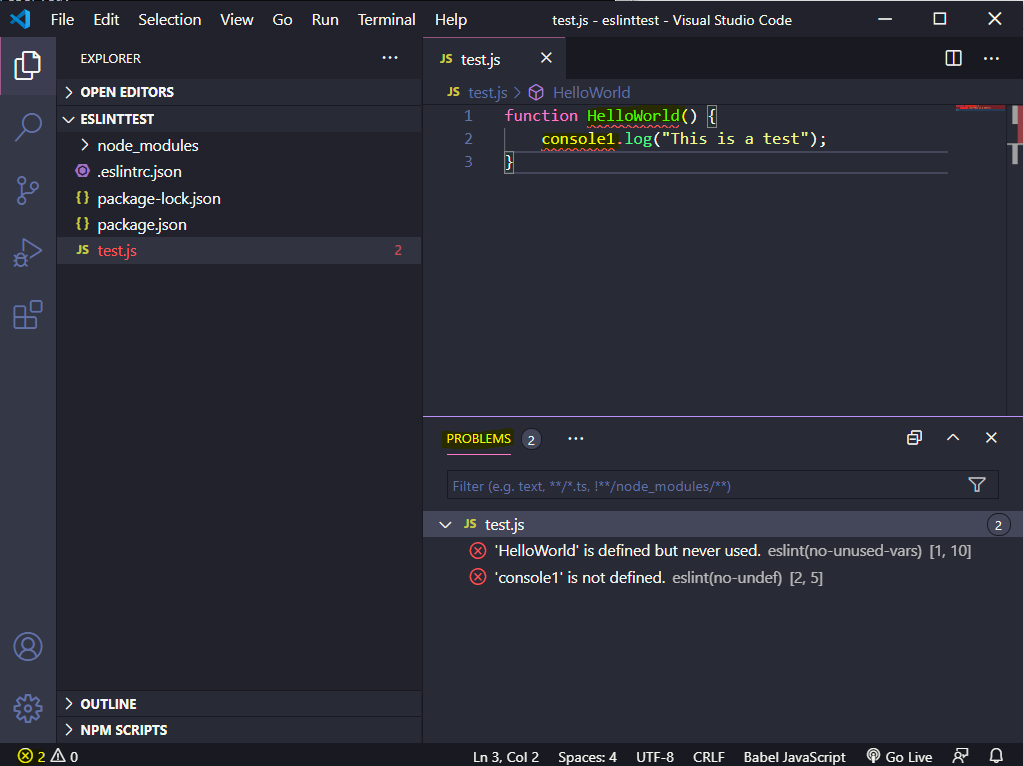
Now if we go to the JavaScript file, we see we’re getting errors reported:

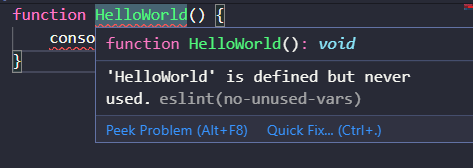
We see the HelloWorld function has a red underline the error:

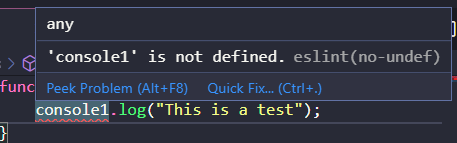
We see console1 is not defined:

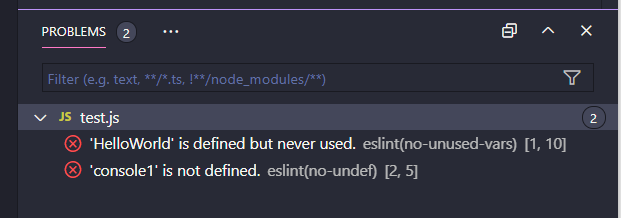
And we see a summary of our problems from clicking in the bottom left on the error icons:

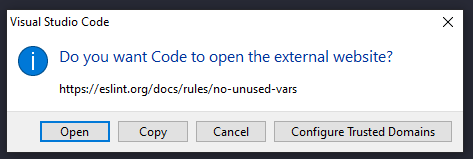
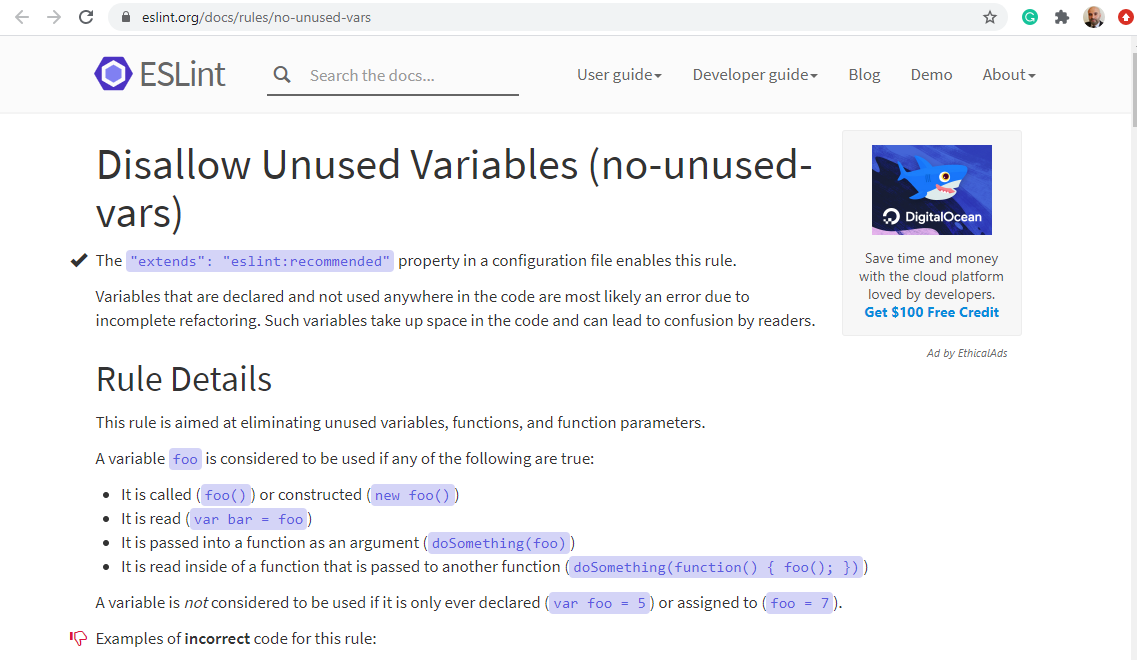
And we can click on each error to get a better description and solution from the ESLint website:


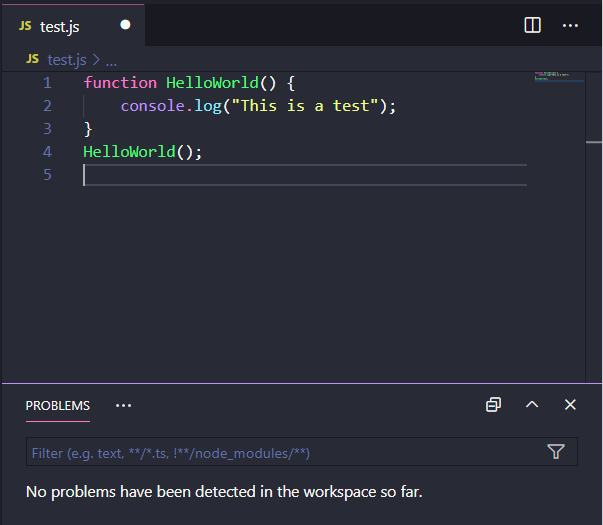
Resolving this, we see “No problems have been detected”:

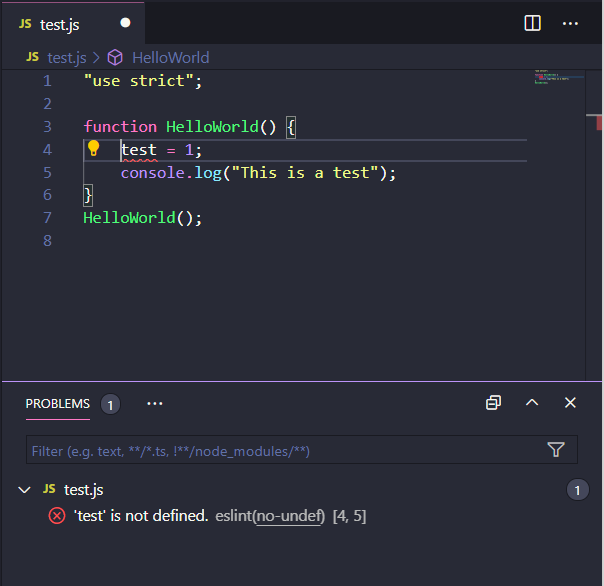
ESLint can then be used for various validation scenarios as you write your code, e.g. when using strict mode:

You can do more to customize ESLint as well if you need to, which I might save for another post.

I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET’S KEEP LEARNING TOGETHER.
CARL