There may be scenarios where you need the custom context from a chat accessible in JavaScript when an Omnichannel conversation loads. In this post, we will look at how to get the Omnichannel conversation id in JavaScript, and how to get custom context variables as well.
First, let’s set up a couple of questions in our pre-chat survey so we can send through custom context. Go to the chat and select Surveys->Pre-conversation survey and turn it on:

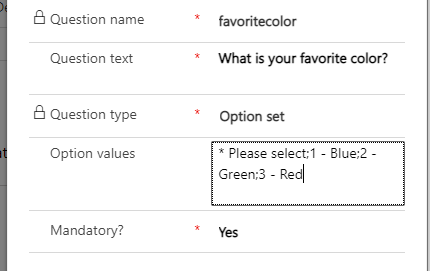
We will ask for your favorite color and make it an option set with the following values:

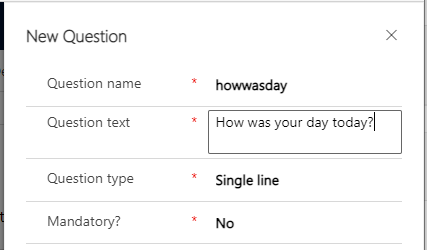
And ask how your day was, as a single line text field:

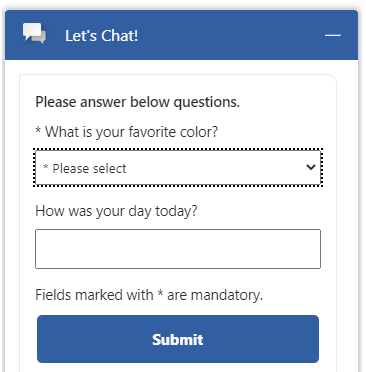
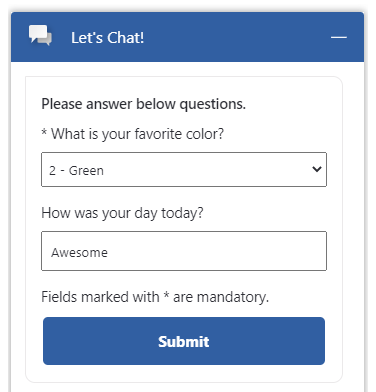
After deploying the chat, the customer should see something like this:

And they can enter their data, then hit submit.
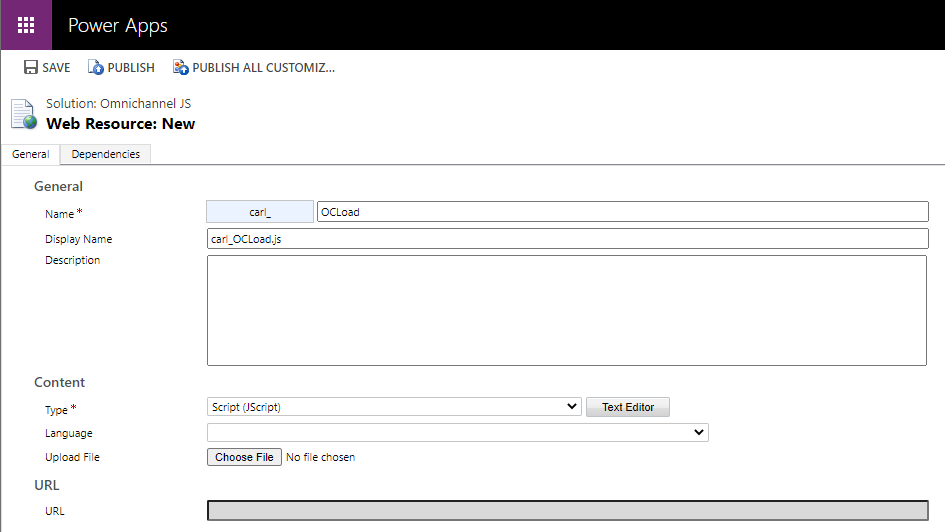
On the agent side, let’s add some code to handle the response. Let’s go to the Power Apps maker at https://make.powerapps.com, and create a new solution. We will then create a new JavaScript web resource:

Let’s add the code below, and save and publish. The code uses Microsoft.Omnichannel.getConversationId() to get the conversation id, and passes that to 2 tables, Conversation and Custom Item Values, to get data regarding the current conversation:
function LoadOC(executionContext) { debugger; window.top.Microsoft.Omnichannel.getConversationId().then( function success(ConversationId) { Xrm.WebApi.online.retrieveMultipleRecords("msdyn_ocliveworkitem", "?$select=_msdyn_customer_value&$filter=msdyn_ocliveworkitemid eq '" + ConversationId + "'").then( function success(data) { debugger; if ((data !== null) && (data.entities !== null) && (data.entities.length > 0)) { console.log(data.entities[0]._msdyn_customer_value); } }, function (error) { alert("Error"); }); // Get Custom Context Xrm.WebApi.online.retrieveMultipleRecords("msdyn_ocliveworkitemcontextitem", "?$select=msdyn_name,_msdyn_ocliveworkitemid_value,msdyn_value&$filter=(_msdyn_ocliveworkitemid_value eq '" + ConversationId + "' and msdyn_name eq 'favoritecolor')").then( function success(data) { debugger; if ((data !== null) && (data.entities !== null) && (data.entities.length > 0)) { debugger; console.log(data.entities[0].msdyn_value); } }, function (error) { alert("Error"); }); }, function error() { console.log("An error has occurred"); }); }
Now, let’s add this to the Conversation table and its Customer Summary form:

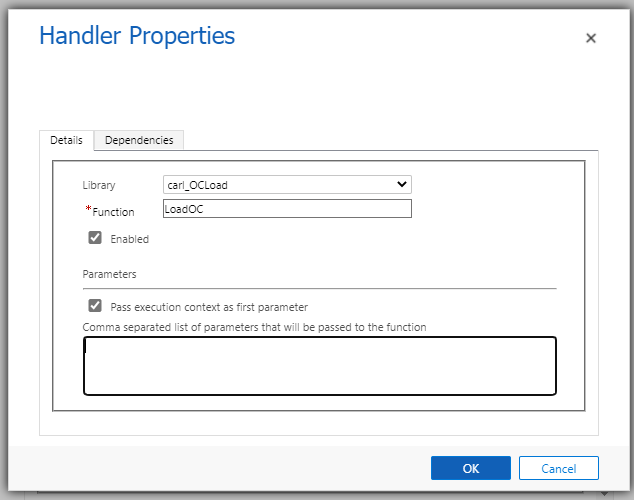
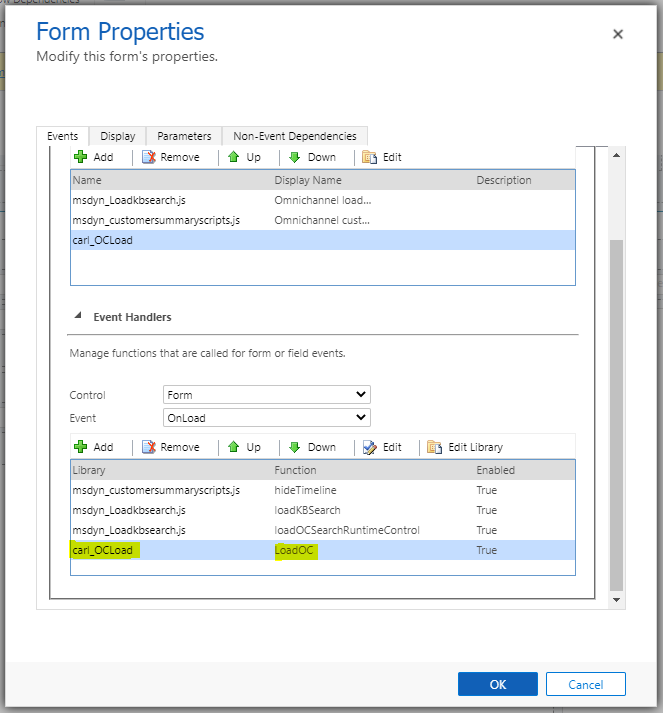
And we will add to the OnLoad event our new function, passing the execution context:


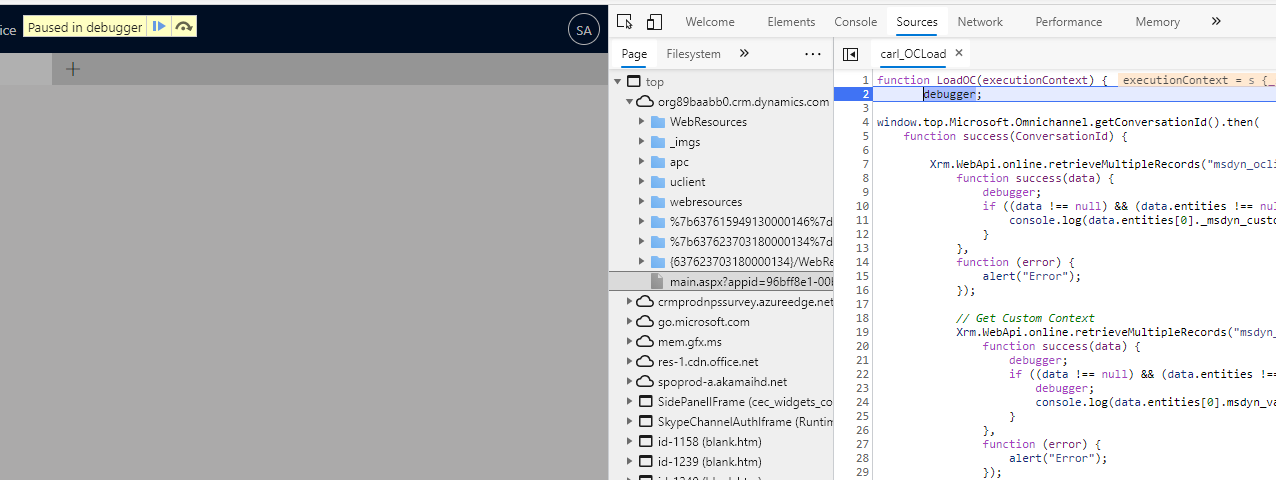
Save and publish. Now let’s test it out. We will open the Omnichannel client, and have the customer submit a new chat request:

We will open browser developer tools and accept the request, so we can step through our code. The code is triggered after Accept is pressed:

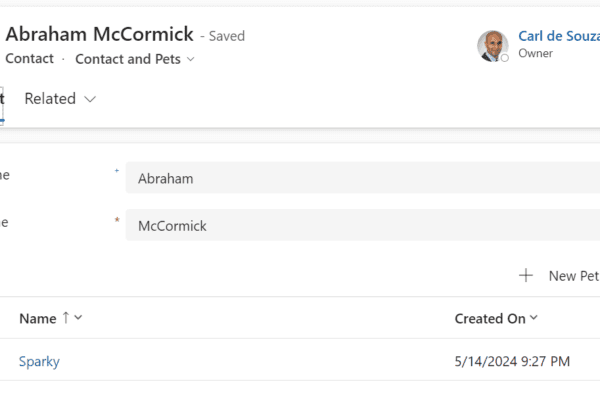
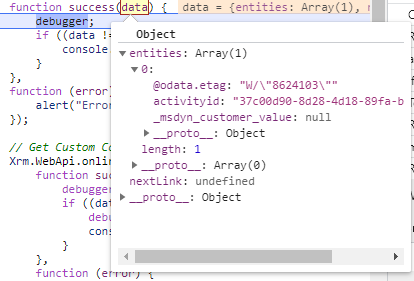
We see Microsoft.Omnichannel.getConversationId() is returning our conversation id, and passing it to our retrieve multiple on the msdyn_ocliveworkitem table (Conversations), we get the contact data returned. If we had authentication wired up, we would have the customer id which we could use to look up customer information as well:

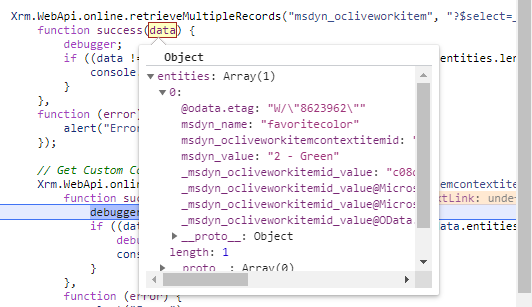
For the second retrieve, we are filtering the request to only return the answer to the favorite color question on the msdyn_ocliveworkitemcontextitem table (Context Item Values):

That’s it, you can now access the Conversation Id and custom context variables from JavaScript.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET’S KEEP LEARNING TOGETHER.
CARL